SEMANA
DEL 08 AL 12 DE SEPTIEMBRE DEL 2025
1.Realizar el separador
del primer periodo
2.Escribir los temas del
primer periodo
TEMAS
DEL PRIMER PERIODO
EXCEL
INTERMEDIO
·
Historia de las hojas de cálculo
Excel.
·
Ventana principal de la hoja de
cálculo Excel
·
Barra de menú-herramientas-estado.
·
Función SI
·
Función SI con operadores lógicos
·
Función buscar, buscar V y buscar H
·
Macros
·
Creación de documentos contables (facturas, cuentas de
cobro, nómina, entre otros).
3.
Dar
clic en el siguiente enlace y realizar el quiz
·
QUIZIZZ
SEMANA DEL 08 AL 12 DE SEPTIEMBRE DEL 2025
PROPOSITO: conocer el concepto, ventajas y que programas existen para la realización de una hoja de cálculo.
INTRODUCCIÓN HOJA DE CÁLCULO EXCEL
HOJA DE CÁLCULO
Es un documento digital organizado en filas y
columnas en una tabla que permite realizar cálculos complejos de manera
sencilla con una aplicación informática.
PARA QUÉ SIRVE UNA HOJA DE CÁLCULO
Podría decirse que la hoja de cálculo de
Excel puede usarse con múltiples funciones, tales como:
·
Organizar
y gestionar enormes cantidades de datos. (Ordenar listas y conjuntos de datos
aplicando criterios establecidos, guardarlos e imprimirlos).
·
Aplicar
fórmulas básicas o avanzadas para obtener resultados.
·
Graficar
de diversas maneras los datos y presentarlos de forma simple.
·
Automatizar
tareas rutinarias y repetitivas.
· Construir plantillas y formatos de Excel totalmente automatizadas.
VENTAJAS DEL USO DE HOJAS DE CÁLCULO
Entre muchos otros propósitos, a
continuación, sus ventajas más conocidas:
ü
Organización de datos: La hoja de cálculo facilita la organización y
el acceso rápido a los datos.
ü
Análisis y modelado de
datos: Proporciona herramientas para analizar y
modelar datos, como utilizar funciones estadísticas y matemáticas para realizar
análisis de tendencias, proyecciones, análisis de varianza, etc.
ü
Planificación y
seguimiento de proyectos: Permite
crear cronogramas, asignar tareas, establecer fechas límite y hacer un
seguimiento del progreso.
ü
Automatización de
tareas: Facilita utilizar macros y scripts para
realizar acciones automatizadas, como el formateo automático, el cálculo de
valores y la generación de informes.
ü Cálculos y fórmulas: Permite utilizar operadores matemáticos, referencias a celdas y funciones incorporadas para realizar sumas, restas, multiplicaciones, divisiones y otros cálculos más complejos.
¿QUÉ PROGRAMAS DE HOJA DE CÁLCULO EXISTEN?
Ø
MICROSOFT EXCEL: con mucha diferencia, Excel es el líder de
mercado. Forma parte de la suite de Microsoft Office y su versión de pago es
probablemente la hoja de cálculo más completa que existe en la actualidad.
Existe en versión instalable y online (en web).
Ø
GOOGLE SHEETS: este programa forma parte de la suite de
Google Workspace y ofrece a los usuarios una forma colaborativa de crear y
editar hojas de cálculo en línea. Solamente existe como aplicación web.
Ø
ZOHO SHEET: este programa es parte de la suite Zoho
Office y ofrece a los usuarios una variedad de características, incluyendo la
capacidad de crear tablas y gráficos. Solamente existe como aplicación web.
Ø
LIBREOFFICE CALC: este programa es parte de la suite
LibreOffice y es una gran opción para los usuarios que quieren un programa de
software de hoja de cálculo libre y de código abierto. En el momento actual, de
las opciones gratuitas, es seguramente la más completa. Solamente existe como
aplicación instalable.
Ø APPLE NUMBERS: este programa forma parte de la suite iWork para dispositivos Apple y ofrece una interfaz fácil de usar para los usuarios. Solamente existe como aplicación web.
ACTIVIDAD EN CLASE
1.Los estudiantes deberán y realizar en el entorno de Word una infografía sobre los comandos más utilizados en Excel
SEMANA DEL 15 AL 19 DE SEPTIEMBRE DEL 2025
PROPOSITO: Conocer la historia de las hojas de calculo Excel
HISTORIA DE LAS HOJAS DE CÁLCULO EXCEL
La primera hoja electrónica de datos se creó en 1972, aprovechando algoritmos ya patentados un par de años antes por Pardo y Landau. Su anuncio tuvo lugar en el artículo Budgeting Models and System Simulation de Richard Mattessich, aunque el inventor aceptado de las hojas de cálculo como las conocemos es Dan Bricklin.
Según Bricklin, la idea surgió a partir de una extensa tabla dibujada en un pizarrón por un profesor de su universidad, quien percibiendo un cálculo errado casi al finalizar, tuvo que volver a plantearla desde el principio, borrando todo su arduo trabajo. Al ver aquello, Bricklin se imaginó la posibilidad de una hoja de cálculo interactiva en la que dichas labores fueran mucho más sencillas.
Esa primera hoja de cálculo se llamó VisiCalc, y fue sumamente importante pues llamó la atención del mundo de los negocios y la administración hacia las computadoras personales (PC), hasta entonces tenidas como un hobby.
HOJAS DE CÁLCULO MAS POPULARES
En este apartado se describen algunas de las hojas de cálculo mas populares en la actualidad (algunas populares solamente para las personas que utilizan Sistemas Operativos GNU/Linux).
MICROSOFT EXCEL
Es una aplicación distribuida por Microsoft Office para hojas de cálculo. Este programa es desarrollado y distribuido por Microsoft, y es utilizado normalmente en tareas financieras y contables. Es probablemente la hoja de cálculo mas popular en la actualidad. Actualmente la última versión para el sistema Microsoft Windows es la Excel 2013 y para OS X es Excel 2011.
LIBREOFFICE CALC
Es un software de hoja de cálculo. Crea las hojas en formato ODS (Open Document Sheet), aprobado por ISO, pero además puede abrir y editar archivos XLS(x) procedentes de Microsoft Excel. Tiene también una serie de características adicionales
APACHE OPENOFFICE CALC
Es en una hoja de cálculo Open Source y software libre compatible con Microsoft Excel. Es parte de la suite ofimática Apache OpenOffice. Calc es una hoja de cálculo similar con un rango de características más o menos equivalente. Su tamaño es mucho menor y proporciona un número de características no presentes en Excel, incluyendo un sistema que automáticamente define series para representar gráficamente basado en la disposición de los datos del usuario.
NUMBERS
Es una aplicación de hoja de cálculo desarrollada por Apple Inc. como parte del set de productividad iWork. Numbers 1.0 fue anunciado el 7 de agosto de 2007 y funciona solo en Mac OS X v10.4 "Tiger" y Mac OS X v10.5 "Leopard". Numbers 2.0 fue anunciado el 6 de enero de 2009 con las nuevas características MathType y EndNote. El principal competidor de Numbers es Microsoft Excel.
QUATTRO PRO
Es un programa de hoja de cálculo desarrollado originalmente por la empresa Borland International, y desde 1996 perteneciente a la compañía desarrolladora canadiense Corel Corporation, como parte de su suite de oficina Corel WordPerfect Office.
GNUMERIC
Es una hoja de cálculo libre que forma parte del entorno de escritorio GNOME. Su intención es convertirse en una alternativa a otras hojas de cálculo como Microsoft Excel.
Gnumeric es capaz de importar y exportar datos en distintos formatos, lo que lo hace compatible con otros programas como Excel, Applix, Quattro Pro, PlanPerfect, Sylk, DIF, Oleo, SC, StarOffice, OpenOffice.org, y Lotus 1-2-3.
El programa Gnumeric en compañía de Abiword y otros programas es a veces llamado Gnome Office y se presenta como una alternativa ligera a suites de oficina como OpenOffice.org o KOffice.
ACTIVIDAD EN CLASE
1. Los estudiantes deberán y realizar en el entorno de WORD una línea de tiempo sobre la historia de las hojas de cálculo.
SEMANA DEL 22 AL 30 DE SEPTIEMBRE DEL 2025
PROPÓSITO: Identificar el entorno de trabajo de Excel y sus partes principales
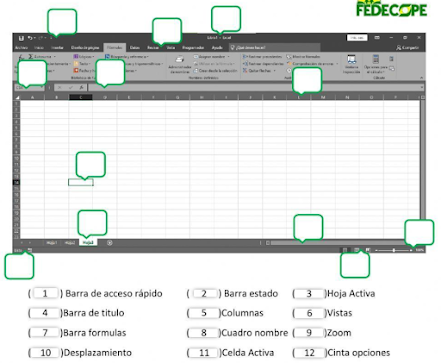
VENTANA PRINCIPAL DE LA HOJA DE CÁLCULO EXCEL
ESTRUCTURA DE LA VENTANA PRINCIPAL
LOS CAMPOS SON:
1. BARRA DE TÍTULO: Se encuentra ubicada en la parte superior de la ventana, se le denomina así porque en ella aparece el nombre del libro en el que se encuentra realizando tus actividades. si aún no se ha guardado el libro el nombre será identificado libro1, libro2,… así secuencial mente dependiendo cuántos hayas abierto.
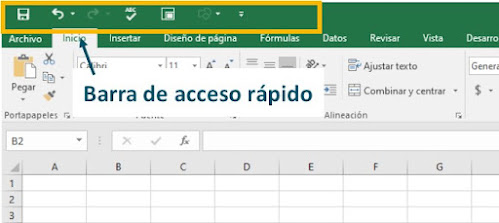
2. BARRA DE ACCESO RÁPIDO: Se encuentra en la parte superior izquierda de la ventana, en ella encuentras herramientas de uso frecuente. La intención de esta barra es que puedas activar herramientas que usas frecuentemente, permitiendo le tenerla siempre a la mano.
3. CINTA DE OPCIONES: En esta sección encontrarás la gran parte de las herramientas, están divididas en categorías representadas por pestañas. Además, puedes añadir otras pestañas que estén ocultas o personalizarlas a tu necesidad, nada más y nada menos que tu propio estilo.
Las categorías se clasifican de la siguiente manera:
Archivo, Inicio, Insertar, Diseño de página, Fórmulas, Datos, Revisar, Vista, Desarrollador, entre otros personalizables o activados.
En la esquina superior derecha, se encuentra el botón “OPCIONES de representación de la cinta de opciones” el cual se utiliza para configurar la forma de cómo se mostrará la cinta misma.
4. CUADRO DE NOMBRES: Se encuentra debajo de la cinta de opciones junto a la barra de fórmulas la cual tiene múltiples funciones
5. BARRA DE FÓRMULAS: Se encuentra debajo de la cinta de opciones, es una barra larga, cuya función es mostrar el contenido real de la celda activa; además de permitir modificar o eliminar dicho contenido, lo que la convierte en una de las más utilizadas.
6. BOTÓN SELECCIONAR TODO: Se ubica debajo del cuadro de nombres, es un pequeño botón con un triángulo en su interior. Su función es seleccionar todas las celdas de la hoja de cálculo cuando se hace clic en él.
7. ENCABEZADO DE COLUMNAS: Son los cuadros que están en fila horizontal, representados en unos cuadros con letras alfabéticamente en su interior, lo que indica es el nombre de la posición de la columna. Al hacer clic sobre uno de ellos se seleccionará la columna completamente, que contiene en su versión actual 1,048,564 celdas.
8. ENCABEZADO DE FILAS: Son los cuadros que están en forma vertical, en su interior su nombre está identificado con números, Al hacer clic sobre uno de ellos se seleccionará la fila completamente, que contiene 16,384 celdas.
9. ETIQUETAS: Cada etiqueta representa a una hoja del libro, la etiqueta resaltada o sombreada representa la hoja activa de la cual posee varias funciones.
10. BARRAS DE ETIQUETAS:Es la barra donde se ubican las etiquetas (hojas de cálculo), hay suficiente capacidad para agregar; si deseamos desplazarnos de derecha a izquierda para ver las hojas de cálculo, en el extremo izquierdo de esta barra hay dos pestañas que nos permite ejecutar el movimiento.
11. BARRAS DE DESPLAZAMIENTO: Están ubicadas de forma vertical y horizontal, su función es permitir desplazarnos dentro del área trabajo (LAS CELDAS).
12. BARRA DE ESTADO: Es la última barra inferior de la ventana principal, en ella podemos insertar opciones, así como la barra de acceso rápido.
LOS CAMPOS PREDETERMINADOS SON LOS SIGUIENTES:
· ZOOM: Ubicado al lado derecho, nos permite ampliar o minimizar la vista del área de trabajo, tiene una capacidad de escalas desde 10% hasta 400%.
· CONFIGURACIÓN DE LA HOJA: Ubicado al lado izquierdo de la sección del zoom, nos permite ver la información de manera normal, ver el diseño de página y la vista previa del salto de página, en este último podemos organizar el área a imprimir.
· GRABADOR MACROS: Ubicado al lado izquierdo de la venta principal, nos permite grabar una macro de forma automática.
· INDICADOR: Este campo nos indica con unos textos como está el área de TRABAJO: Listo, Introducir, Modificar.
13. ÁREA DE TRABAJO: Es el espacio principal de todo el libro de Excel; este es su objetivo, para trabajar en los campos denominados CELDAS; hay infinidades de celdas, para ser preciso en la versión actual de offices, una etiqueta posee 17,179,672,576 celdas.
1.2 Los estudiantes deberán realizar en el entorno de LIVEWORKSHEETS actividades complementarias sobre la hoja de calculo en Excel, dando clic en los siguientes enlaces, calcular la nota siguiendo formula realizada en el diagrama de flujo, en el periodo pasado:
1.1 CONCEPTOSHOJA DE CALCULO EXCEL
EJERCICIOS EXCEL
1. Abre una hoja Excel
2. Escribe la siguiente tabla, poner color a cada encabezado (celda), colocar todos los bordes a la tabla:

3.Calcula la suma de las notas por alumno (crear otra columna con encabezado que diga nota final)
4. Calcula el promedio de las notas por alumno
5. Ordena de mayor a menor nota media
6. Calcula la nota media por alumno (Suma de notas / 3), crear otra columna con encabezado nota media
7. Calcula la nota máxima obtenida en cada examen
8. Calcula la nota mínima obtenida en cada examen
9. Copia la tabla a la hoja 2
10. Ordena por nota media de menor a mayor todos los alumnos
SEMANA DEL 14 AL 17 DE OCTUBRE DEL 2025
PROPÓSITO:Identificar las partes principales del entorno de Excel y su utilidad en la manipulación de datos.
BARRA DE MENÚ-HERRAMIENTAS-ESTADO Y FÓRMULAS
¿QUÉ ES LA BARRA DE HERRAMIENTAS DE EXCEL?
Es un conjunto de opciones y funciones mediante las cuales se pueden llevar a cabo las principales modificaciones del archivo, así como realizar las tareas en las que Microsoft Excel se enfoca a resolver.
Esta barra se ubica en la parte superior de la interfaz de Excel, justo debajo de la barra de título y arriba de la barra de etiquetas, es decir, las columnas.
ELEMENTOS QUE COMPONEN LA BARRA DE HERRAMIENTAS DE EXCEL
BARRA DE HERRAMIENTAS DE ACCESO RÁPIDO
Se refiere a la sección en donde se encuentran los comandos más utilizados, pues dentro del desarrollo de las tareas cotidianas, es necesario recurrir a ellos de manera frecuente. Se ubica en la esquina superior izquierda del programa:
Los elementos que conforman esta barra, de izquierda a derecha, son:
· Guardar: permite guardar el estado actual del trabajo realizado en cualquier momento, actualizando constantemente el archivo original. Está representado por un disquete.
· Deshacer: se utiliza para borrar una acción realizada, regresando a un estado anterior del trabajo. Su símbolo es una flecha orientada hacia la izquierda.
· Rehacer: permite al usuario restaurar una acción eliminada. Se caracteriza por una flecha orientada hacia la derecha.
· Personalizar barra de herramientas de acceso rápido: mediante esta herramienta, se pueden añadir ciertos comandos en la barra. Su símbolo es una especie de flecha orientada hacia abajo.
BARRA DE MENÚ
Se trata del conjunto de pestañas que se ubican, de forma horizontal, debajo de la barra de herramientas de acceso rápido y la barra de título. Estas pestañas son rutas de acceso a través de las cuales se pueden utilizar ciertos grupos de herramientas que cuentan con una característica en común. Es por esto, que se está barra se clasifica en:
· Archivo: se refiere al conjunto de opciones de almacenamiento del archivo, así como de configuración del programa.
· Inicio: en esta sección se ubican las herramientas básicas de Excel, incluyendo opciones de edición de texto y personalización, configuración del formato de las celdas, y ciertas funciones de filtrado.
· Insertar: mediante esta ruta, se puede acceder a las herramientas de inserción de gráficos e imágenes.
· Diseño de página: aquí se encuentran las herramientas enfocadas en la visualización, formato y estilo de la hoja de cálculo
· Fórmulas: incluye las diversas funciones de Excel necesarias para realizar cualquier tipo de cálculo.
· Datos: se enfoca en las características de las bases de datos, como filtrado, consultas y organización.
· Revisar: en este apartado se encuentran las herramientas relacionadas a la revisión de texto.
· Vista: se refiere al conjunto de herramientas relacionadas a la visualización del área de trabajo.
CINTA DE OPCIONES
También conocida como barra de opciones, es la sección en donde se encuentran todas las herramientas, funciones y opciones mediante las cuales se pueden llevar a cabo los diversos procesos implicados en cualquier actividad en donde se requiera el uso de una hoja de cálculo. Por defecto, al abrir un nuevo archivo, se desplegará la barra de Inicio.
CUADRO DE NOMBRES
Se ubica en la parte izquierda de la interfaz, debajo de la cinta de opciones. Indica el nombre de la celda o celdas activas en un momento determinado. También permite conocer si una función está siendo utilizada en una celda seleccionada, indicando el nombre de la fórmula.
BARRA DE FÓRMULAS
Es un recuadro, ubicado en la parte central de la interfaz, debajo de la cinta de opciones, a través del cual se pueden escribir datos, cadenas de texto o fórmulas. Está conformada por:
· Cancelar: representada por una X, permite cancelar el ingreso de una fórmula o dato a la celda activa.
· Introducir: se simboliza mediante un check, y se utiliza para confirmar el ingreso de una fórmula a una celda.
· Insertar función: al utilizar esta herramienta, podemos seleccionar una función predeterminada e ingresar los argumentos de la misma a través de un formulario, facilitando este tipo de procesos.
· Barra de entrada: es el espacio en el que se ingresan los datos o funciones de manera escrita.
ACTIVIDAD EN CLASE
1.Realizar el siguiente ejercicio en el entorno de excel teniendo en cuenta:
1. Completar los códigos de medicamentos como serie, ingresando AR1 y luego arrastre desde el controlador de relleno hasta AR1O
2. Calcular SUBTOTAL multiplicando la cantidad vendida por el precio unitario
3. Calcular el IVA multiplicando el subtotal por el 19 %
4. Calcular el total sumando el subtotal + el IVA
CLASE DEL 20 AL 24 DE OCTUBRE DEL 2025
PROPÓSITO: Comprender la sintaxis de las fórmulas en Excel y aplicarlas para resolver operaciones básicas.
¿QUÉ ES UNA FORMULA EN EXCEL?
Una fórmula de Excel es un conjunto de instrucciones introducidas en una celda de una hoja de cálculo para realizar un cálculo o acción específica.
Una fórmula en una hoja de cálculo es una ecuación que realiza cálculos y siempre comienza con el signo igual (=). El ejemplo =A1+B1 suma los valores de las celdas A1 y B1. Las fórmulas pueden usar operadores matemáticos como suma (+), resta (-), multiplicación (*), división (/) y otros para obtener resultados.
- Ejemplo: Para sumar las celdas A1 y A2, escribirías =A1+A2 en otra celda.
LAS VENTAJAS DE UTILIZAR FÓRMULAS EN EXCEL
· Aumento de la eficiencia
· Obtención de información valiosa
· Realizar un análisis condicional
· Facilitar la planificación financiera
· Aumento de la versatilidad
· Partes de una fórmula de Excel
Una fórmula de Excel consiste típicamente en alguno o todos de los siguientes elementos:
1. Funciones
2. Constantes
3. Operadores
4. Referencias
1. Funciones
Son fórmulas predeterminadas que realizan cálculos específicos. Puedes utilizarlas para realizar cálculos simples o complejos.
Para facilitarte las cosas, Excel dispone de un cuadro de diálogo "Insertar función" que te ayuda a añadir funciones a tu fórmula.
2. Constantes
Una constante en una fórmula es un valor fijo que no se puede calcular; permanece invariable.
Por ejemplo, el número 450, la fecha 12/06/2020, o incluso un texto como "Gasto" se denominan constantes.
3. Operadores
Los operadores en Excel son símbolos que especifican el tipo de cálculo o comparación en una fórmula. Te ayudan a manipular y analizar datos de forma eficaz.
Existen varios tipos de operadores que puedes utilizar para diferentes propósitos:
· Aritmética: Los signos menos, más, asterisco y porcentaje entran dentro de este tipo de operador
· Comparación: Los signos igual, mayor que, menor que y otros similares te ayudan a comparar dos valores
· Concatenación de texto: Este tipo de operador utiliza el ampersand (&) para unir una o más cadenas de texto y producir una sola cadena de texto. Por ejemplo, 'Sur' & 'Oeste' se convierte en 'Suroeste'
4. Referencias
Las referencias en Excel son direcciones de celda que se utilizan en las fórmulas para señalar puntos de datos específicos. Son esenciales para crear fórmulas dinámicas y flexibles que se ajustan automáticamente cuando cambian los datos.
Permiten que las fórmulas interactúen dinámicamente con los valores y datos de la hoja de cálculo.
ACTIVIDAD EN CLASE:
1. Abre una hoja Excel
2. Escribe la siguiente tabla, poner color a cada encabezado (celda), colocar todos los bordes a la tabla:
3.Calcula la suma de las notas por alumno (crear otra columna con encabezado que diga nota final)
4. Calcula el promedio de las notas por alumno
5. Ordena de mayor a menor nota media
6. Calcula la nota media por alumno (Suma de notas / 3), crear otra columna con encabezado nota media
7. Calcula la nota máxima obtenida en cada examen
8. Calcula la nota mínima obtenida en cada examen
9. Copia la tabla a la hoja 2
10. Ordena por nota media de menor a mayor todos los alumnos
CLASE DEL 27 AL 31 DE OCTUBRE DEL 2025
PROPÓSITO: Comprender la sintaxis de las funciones en Excel y aplicarlas para resolver operaciones básicas.
LAS FUNCIONES EN EXCEL
son fórmulas predefinidas que realizan
operaciones específicas para calcular valores de manera automática y precisa.
Sirven para ahorrar tiempo y simplificar cálculos complejos, y se utilizan en
áreas como matemáticas, lógica, texto, fechas, búsqueda y referencias.
CARACTERÍSTICAS CLAVE
Ø PREDEFINIDAS: Excel ya las incluye, por lo que no necesitas crearlas desde cero.
Ø SINTAXIS: Todas comienzan con un signo igual (=), seguido del nombre de la función y paréntesis () que contienen los argumentos o valores con los que trabajará.
Ø ARGUMENTOS: Son los datos que la función necesita para operar. Pueden ser números, referencias a celdas, texto (entre comillas), otras funciones, etc.
Ø LOS ARGUMENTOS SE SEPARAN POR PUNTO Y COMA.
Ø FLEXIBILIDAD: Excel ofrece cientos de funciones categorizadas para diversas tareas, como sumar un rango de celdas con SUMA(A1:A10), encontrar el promedio con PROMEDIO() o buscar un valor con BUSCARV().
LAS PARTES DE UNA FUNCIÓN
Cada función tiene una sintaxis, un
orden específico que debe seguirse para obtener el resultado correcto. La
sintaxis básica para crear una fórmula con una función es:
Ø
Insertar
un signo igual (=).
Ø
Seleccionar
una función (SUMA, por ejemplo, es el nombre de la función para la adición).
Ø
Introducir
los argumentos de la fórmula, es decir, los datos que se usarán para hacer el
cálculo
Trabajar con argumentos
básicos
Los argumentos deben ir entre
paréntesis. Los valores individuales o referencias de celdas, separados, ya sea
por dos puntos o comas. Fíjate cómo debes hacerlo en cada caso:
Ø DOS PUNTOS
Crean una referencia a un rango de celdas. El siguiente ejemplo calcula el promedio del rango de celdas E19 a E23.
= PROMEDIO (E19: E23)
Ø COMAS
Separan los valores individuales, referencias de celda y rangos de celdas en los paréntesis. Si hay más de un argumento, debes separar cada argumento por una coma.
= COUNT (C6:
C14, C19: C23, C28)
En este ejemplo se cuenta todas las
celdas en los tres argumentos incluidos entre paréntesis.
TIPOS DE FUNCIONES DE LA
HOJA DE CÁLCULO EXCEL
Las funciones de Excel vienen agrupadas
por categorías de funciones para facilitar su localización y uso. Las
categorías de funciones pueden cambiar según la versión de Excel y los
complementos instalados. Entre las principales categorías encontramos:
Ø Funciones Financieras
Ø Funciones de Fecha y Hora
Ø Funciones Matemáticas y trigonométricas
Ø Funciones Estadísticas
Ø Funciones de búsqueda y referencia
Ø Funciones de Base de datos
Ø Funciones de Texto
Ø Funciones Lógicas
Ø Funciones de información
ACTIVIDAD EN CLASE
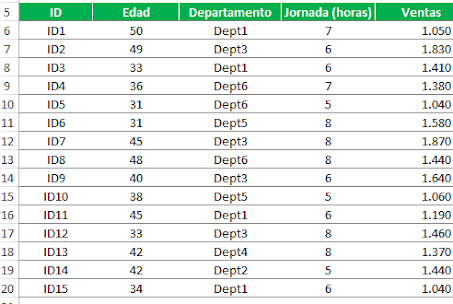
Realizar las siguiente tabla en el entorno de Excel y obtener los siguientes datos
1-
2-1. Número de comerciales de la lista. Utiliza la función CONTAR.
2. Edad media de los comerciales. Utiliza la función PROMEDIO.
3. Jornada media de los empleados. Utiliza la función PROMEDIO.
4. Suma de las ventas realizadas. Utiliza la función SUMA.
SEMANA DEL 04 AL 07 DE NOVIEMBRE DEL 2025
PROPÓSITO: Comprender la utilidad de los gráficos como medio para representar información de manera visual, clara y significativa.
¿QUÉ SON LOS GRÁFICOS EN EXCEL?
Un gráfico en Excel es una representación visual de los datos de una hoja de cálculo que simplifica su interpretación al mostrar patrones, tendencias y comparaciones. Permite comprender mejor la información de la que se dispone, convirtiendo datos numéricos en elementos gráficos como barras, líneas o áreas para una comparación más rápida y clara.
¿CÓMO FUNCIONAN LOS GRÁFICOS EN EXCEL?
· VISUALIZACIÓN DE DATOS: Transforman los datos de una tabla en imágenes, como gráficos de barras, circulares o de líneas.
· SIMPLIFICACIÓN: Condensan grandes volúmenes de información para que sea más fácil de entender.
· ANÁLISIS DE TENDENCIAS: Ayudan a identificar cómo evolucionan los datos a lo largo del tiempo.
· COMPARACIÓN: Facilitan la comparación de diferentes conjuntos de datos
· GRÁFICOS DE BARRAS: Similar a los de columnas, pero las categorías se organizan a lo largo del eje vertical y los valores a lo largo del eje horizontal. Son útiles cuando las etiquetas de los ejes son largas o se muestran duraciones.
· GRÁFICOS DE LÍNEAS: Perfectos para mostrar tendencias a lo largo del tiempo o a intervalos regulares. Los puntos de datos se conectan con líneas para visualizar la evolución.
· GRÁFICOS CIRCULARES (O DE TARTA): Muestran el tamaño de los elementos de una única serie de datos en proporción a la suma total de los elementos (partes de un todo). Cada porción representa un porcentaje del total.
· GRÁFICOS DE ÁREA: Destacan la magnitud del cambio a lo largo del tiempo. Son similares a los gráficos de líneas, pero el área debajo de las líneas está rellena, lo que ayuda a visualizar el volumen.
· GRÁFICOS DE DISPERSIÓN (XY): Se usan para mostrar la relación entre dos variables numéricas o para identificar patrones en datos no organizados en categorías regulares.
· GRÁFICOS DE ANILLOS: Similares a los circulares, pero pueden contener más de una serie de datos y muestran la relación de las partes con el todo en formato de anillos.
· GRÁFICOS DE SUPERFICIE: Útiles para encontrar combinaciones óptimas entre dos conjuntos de datos cuando los valores están en un plano 3D.
· GRÁFICOS DE RADAR: Muestran múltiples variables en ejes que parten del centro, útiles para comparar el rendimiento de diferentes elementos en varias categorías.
· GRÁFICOS COMBINADOS: Permiten combinar dos o más tipos de gráficos (por ejemplo, columnas y líneas) para visualizar diferentes tipos de información en un solo gráfico.
ACTIVIDAD EN CLASE
1. Realizar el siguiente ejercicio en el entorno de Excel
2. Crea la siguiente tabla y anexar tres columnas más de las ausencias de los años 2023-2024-2025.
3. Anexar otra columna de total de ausencias
4. Deben encontrar el total de ausencias por cada año, resaltar el años que más tubo ausencias
5. Desde la opción insertar- gráficos – insertar un grafico de:
PROPÓSITO: Utilización de la función SI para dar un valor a la información registrada.
FUNCION SI EN EXCEL
Es
una de las funciones lógicas más utilizadas, que permite realizar comparaciones
lógicas entre un valor y un resultado esperado.
Su
propósito es comprobar si una condición es verdadera o falsa, y devolver un
valor (o realizar una acción) si la condición se cumple, y un valor diferente
si no se cumple.
SINTAXIS
La sintaxis básica de la función SI es:
=SI(prueba_lógica; valor_si_verdadero; valor_si_falso)
· PRUEBA_LÓGICA: Es la condición que se evalúa para ver si es VERDADERO o FALSO. Puede ser una expresión, un valor o una referencia de celda.
· VALOR_SI_VERDADERO: Es el valor que se devuelve si el resultado de la prueba_lógica es VERDADERO. Puede ser texto (entre comillas), un número, otra fórmula o una celda vacía.
· VALOR_SI_FALSO: Es el valor que se devuelve si el resultado de la prueba_lógica es FALSO. Al igual que el anterior, puede ser texto, un número u otra fórmula.
Ejemplo de Uso
Un
uso común es determinar si un estudiante aprobó o reprobó un examen basándose
en su calificación.
· Escenario: Si la calificación en la celda A2 es mayor o igual a 10.5, el resultado debe ser "Aprobado", de lo contrario, "Reprobado".
· Fórmula: =SI(A2>=10.5; "Aprobado"; "Reprobado")
EL FORMATO CONDICIONAL EN EXCEL
Es
una herramienta que permite cambiar automáticamente la apariencia visual de las
celdas (como el color de fondo, la fuente o añadir iconos) en función de si
cumplen o no con ciertas reglas o condiciones predefinidas.
¿PARA QUÉ SIRVE?
Su
objetivo principal es facilitar la interpretación y el análisis de datos al
resaltar visualmente patrones, tendencias o puntos de interés específicos
dentro de una gran cantidad de información. Ayuda a identificar rápidamente:
· Valores atípicos (los más altos o los más bajos).
· Datos duplicados.
· Celdas que cumplen un criterio específico (por ejemplo, ventas superiores a un objetivo).
· Tendencias mediante escalas de color o barras de datos.
TIPOS DE REGLAS COMUNES
Excel
ofrece varias categorías de reglas de formato condicional predeterminadas:
· RESALTAR REGLAS DE CELDAS: Aplica formato a celdas que sean mayores que, menores que, iguales a, contengan un texto específico, estén entre un rango, etc..
· REGLAS PARA VALORES SUPERIORES E INFERIORES: Resalta, por ejemplo, el 10% superior de los valores o los 10 elementos inferiores.
· BARRAS DE DATOS: Añade una barra de longitud proporcional al valor de la celda, similar a un gráfico de barras incrustado.
· ESCALAS DE COLOR: Aplica un degradado de color a un rango de celdas, donde un color representa valores bajos y otro valores altos.
· CONJUNTOS DE ICONOS: Muestra iconos (como flechas, indicadores de tráfico, banderas) en las celdas para representar valores según umbrales definidos.
· MEDIANTE FÓRMULA: Permite crear reglas personalizadas utilizando una fórmula lógica que determine qué celdas deben formatearse.
¿CÓMO SE APLICA?
Generalmente, el proceso implica:
· Seleccionar el rango de celdas al que se desea aplicar el formato.
· Ir a la pestaña Inicio > Formato condicional.
· Elegir el tipo de regla deseada y definir la condición y el formato a aplicar (color de relleno, fuente, etc.)
ACTIVIDAD EN CLASE
- Crear tabla con nombres y 3 notas,
nota final, aprobación o reprobación. (15 registros de estudiantes en
total)
- En columna I, escribir fórmula:
=SI(I4>=3,5;"Aprobado";"Reprobado") - Copiar hacia abajo.
- Aplicar formato condicional para resaltar “Reprobado” en rojo “APROBO” en verde.
SEMANA DEL 24 AL 28 DE NOVIEMBRE DEL 2025
PROPOSITO: Utilizar las
funciones BUSCAR, BUSCARV y BUSCARH para localizar información en grandes bases
de datos.
OPCION BUSCAR EN EXCEL
Es una herramienta
que te permite localizar rápidamente texto, números o formatos específicos
dentro de una hoja de cálculo o en todo el libro. Es especialmente útil cuando
trabajas con grandes cantidades de datos y necesitas encontrar una información
concreta sin revisar todo manualmente.
FUNCIONES DE BÚSQUEDA (BUSCAR, BUSCARV, BUSCARX)
·
FUNCIÓN BUSCAR: Busca un valor en un vector (una fila
o columna) y devuelve un valor de un segundo vector en la misma posición. Es
una función antigua y se recomienda usar versiones más modernas.
·
FUNCIÓN BUSCARV: Busca un valor en la primera columna
de una tabla y devuelve un valor de otra columna en la misma fila. Es una
herramienta muy utilizada para cruzar información entre tablas, como buscar
precios de productos por su código.
· FUNCIÓN BUSCARX: Es la función más moderna y flexible. Puede buscar en cualquier dirección (arriba, abajo, izquierda, derecha), no solo a la derecha como BUSCARV, y devuelve el valor correspondiente de cualquier columna, independientemente de su posición.
BUSCARV
(Búsqueda Vertical)
Busca un valor en la
primera columna de una tabla y devuelve un valor de la misma fila, en la
columna que tú especifiques.
SINTAXIS: =BUSCARV(valor_buscado,
matriz_buscar_en, indicador_columnas, [ordenado])
·
VALOR_BUSCADO: El dato que deseas encontrar (p. ej.,
un ID o nombre).
·
MATRIZ_BUSCAR_EN: El rango de celdas donde está toda la
tabla de datos.
·
INDICADOR_COLUMNAS:
El número de la columna en la tabla que contiene el valor que quieres que se
devuelva.
·
[ORDENADO]: Se usa FALSO para una coincidencia
exacta y VERDADERO para una aproximada.
ACTIVIDAD EN CLASE
Actividad
práctica paso a paso:
1.Crear
tabla: Código, Producto, Precio.
2.En
celda E2 escribir código a buscar.
3.En
F2 aplicar fórmula:
=BUSCARV(E3;A2:C11;2;
FALSO)
4.Cambiar el código para observar resultados
SEMANA DEL 09 AL 12 DE DICIEMBRE DEL 2025
PROPÓSITO: conocer los temas a desarrollar en el segundo
periodo y fortalecer los conocimientos previos
1. Realizar el separador del SEGUNDO periodo
2. Escribir los temas a desarrollar en el 2 periodo
COMPONENTES
Ø
NATURALEZA Y EVOLUCIÓN T&T
Ø
USO Y APROPIACIÓN T&T
Ø
SOLUCIÓN DE PROBLEMAS T&T
Ø
TECNOLOGÍA INFORMÁTICA Y SOCIEDAD
OBJETOS DE APRENDIZAJE (temas)
1.
NATURALEZA Y EVOLUCIÓN T&T
MARKETING DIGITAL
ü
Concepto
ü
Tipos de negocio
ü
Uso de las herramientas web
ü
Análisis de datos
2.
USO Y APROPIACIÓN
T&T
Ø
Creación de páginas en redes sociales (FRONT
PAGE)
Ø
Creación de tiendas en línea
Ø
Google Business
3.
SOLUCIÓN DE PROBLEMAS T&T
Ø
Generar la idea de negocio haciendo uso del
MARKETING DIGITAL
4.
TECNOLOGÍA INFORMÁTICA Y SOCIEDAD
Ø Reglamentación en Colombia y de la plataforma en el buen uso del MARKETING
DIGITAL.
Ø ¿Cómo influye el MARKETING DIGITAL en la economía actual?
INDICADOR
COGNITIVO
Ø
En un ambiente lúdico y práctico, reconozco los fundamentos
conceptuales del marketing digital las características para la creación de
páginas en redes sociales (FRONT PAGE), tiendas en línea y GOOGLE BUSINESS.
3.Realizar
la siguiente prueba diagnóstica en el entorno de Quiziz, dando clic en el
siguiente link:
SEMANA DEL 13 AL 16 DE ENERO DEL 2026
PROPOSITO: Comprender qué es el marketing digital y su importancia en la actualidad.
MARKETING DIGITAL
ELEMENTOS CLAVE DEL MARKETING DIGITAL
Ø CANALES DIGITALES: Incluye motores de búsqueda (SEO/SEM), redes sociales, correo electrónico (email marketing), sitios web, aplicaciones móviles y más.
Ø ESTRATEGIAS: Se enfoca en crear contenido relevante, segmentar audiencias, medir resultados y optimizar campañas para mejorar el retorno de la inversión (ROI).
Ø MEDICIÓN Y PERSONALIZACIÓN: Permite un análisis detallado del comportamiento del usuario, adaptando los mensajes para una comunicación más efectiva.
¿POR QUÉ ES IMPORTANTE?
Ø ADAPTACIÓN: Responde a los nuevos hábitos de consumo y la omnipresencia de internet.
Ø ALCANCE: Permite llegar a audiencias globales o muy segmentadas.
Ø COSTO-EFECTIVIDAD: Ofrece opciones accesibles para todo tipo de empresas, desde microempresas hasta grandes corporaciones.
Ø INTERACCIÓN: Facilita una comunicación bidireccional y continua con los clientes.
Ø MARKETING DE VIDEO
Es un tipo de contenido visual que puede ayudar a promocionar un producto, marca o servicio. Los videos pueden ser contenidos promocionales breves para canales como las redes sociales, anuncios de video de Sponsored Brands y anuncios de video de display o videos de larga duración, como seminarios web o videos educativos en un sitio web.
Ø MARKETING DE AUDIO
Este incluye música, pódcasts y otro contenido de audio para ayudar a promocionar productos, marcas y más.
Ø MARKETING INTERACTIVO
Es una interacción bidireccional para clientes y marcas. Las marcas pueden atraer clientes potenciales en canales interactivos, como redes sociales, infografías, correos electrónicos y transmisiones en vivo.
Ø PUBLICIDAD DE DISPLAY
Esta incluye anuncios con texto, elementos visuales y mensajes de llamada a la acción con un enlace a una página de destino. Los anuncios de display son rentables, flexibles y complementarios a otros canales.
Ø MARKETING EN BUSCADORES
También llamado búsqueda pagada, ayuda a que las marcas y los contenidos aparezcan en los resultados de búsqueda mediante un modelo de pago por clic, que es diferente al SEO.
Ø MARKETING POR CORREO ELECTRÓNICO
Es un canal directo para llegar a clientes potenciales y existentes con contenido escrito. El correo electrónico es un canal versátil que puede resaltar las historias sobre una marca y apoyar los esfuerzos de ventas, como el lanzamiento de productos y los momentos festivos estacionales.
Ø MARKETING DE CONTENIDOS
Se centra en el arte de contar historias para atraer a los clientes en todos los canales. Puede ser en forma de texto escrito, videos o posts en las redes sociales.
Ø PUBLICIDAD DE PAGO POR CLIC
Los anuncios de pago por clic (PPC) tienen un costo asociado a cada clic. Este modelo, que incluye Sponsored Products, se utiliza en todos los motores de búsqueda.
Ø ANUNCIOS PROGRAMÁTICOS
Utilizan tecnología publicitaria para comprar y vender anuncios digitales mediante procesos automatizados y efectivos. Este tipo de publicidad utiliza parámetros definidos por el anunciante para comprar inventario de anuncios digitales en la web, dispositivos móviles, aplicaciones, redes sociales y otros canales.
Ø MARKETING DE MARCA
Este muestra la marca en su conjunto y es fundamental para establecer relaciones con los clientes, lo que contribuye a aumentar el valor de la marca con el tiempo.
Ø MARKETING INBOUND
Crea contenido y mensajes útiles que abordan directamente las necesidades de los clientes, lo que puede ayudar a impulsar nuevas empresas y crear relaciones.
Ø PUBLICIDAD NATIVA
La publicidad nativa presenta anuncios que se adaptan a la experiencia del usuario y al diseño del canal o sitio web. Estos anuncios tienen un aspecto similar al de otros contenidos que aparecen en las páginas.
ACTIVIDAD EN CLASE
1- Realizar la siguiente infografía en el entorno de Word sobre as 4 de marketing tradicional y digital :
SEMANA DEL 26
AL 30 DE ENERO DEL 2026
PROPOSITO: Reconocer
los diferentes tipos de negocio.
¿QUÉ ES EL MARKETING COMERCIAL?
El marketing comercial es el acto de
incentivar a los clientes a comprometerse a adquirir productos o servicios para
beneficiar a una empresa comercial. Estos clientes pueden ser individuos o
empresas. El marketing comercial busca convertir a los clientes potenciales en
clientes de pago estableciendo una relación con el producto y con la marca.
COMPONENTES CLAVE
Para ejecutar un marketing comercial efectivo en 2026, las empresas se basan en:
· PRODUCTO: Resolver una necesidad específica del cliente con características diferenciadoras.
· PRECIO: Establecer un valor que el mercado esté dispuesto a pagar, considerando la competencia y el margen de ganancia.
· PLAZA (DISTRIBUCIÓN): Canales donde el cliente compra (tiendas físicas, e-commerce, marketplaces).
· PROMOCIÓN: Comunicación y publicidad para dar a conocer la oferta
¿QUÉ ES EL MARKETING INDUSTRIAL?
Es el tipo de marketing que aplican las
empresas que se dedican a comercializar bienes y servicios, ofreciéndolos a
otras compañías que los incorporan en sus procesos para desarrollar productos
que llevan al mercado.
CARACTERISTICAS
TIPOS DE
MARKETING INDUSTRIAL QUE SE COMERCIALIZAN
¿QUÉ ES EL MARKETING DE SERVICIOS?
El marketing de servicios es una rama del marketing que se centra en la promoción y comercialización de servicios intangibles, destacando la importancia de gestionar la experiencia del cliente, la calidad y la personalización.
Debido a sus características únicas —intangibilidad, inseparabilidad, variabilidad y perecibilidad—, esta disciplina requiere estrategias específicas para generar valor, construir relaciones a largo plazo y diferenciarse en un mercado competitivo.
El objetivo del marketing de servicios es atraer, satisfacer y fidelizar a los clientes mediante estrategias que generen confianza, mejoren la experiencia del usuario y destaquen el valor diferencial del servicio frente a la competencia.
Su aplicación
es esencial en sectores como la salud, la educación, el turismo y la
tecnología, donde la satisfacción del cliente es el principal factor de éxito.
ACTIVIDAD
EN CLASE
1. Realizar la siguiente infografía en el entono de Word sobre MARKETING COMERCIAL Y MARKETIG DE SERVICOS
SEMANA DEL 02 AL 06 DE FEBRERO DEL 2026
PROPÓSITO: Conocer el concepto y función principal de las herramientas web
LAS HERRAMIENTAS WEB
Son programas o aplicaciones que se ejecutan directamente en un navegador (como Chrome o Safari) sin necesidad de instalar software.
Su función principal es facilitar tareas diarias, permitiéndote crear, compartir y colaborar en línea
Se dividen principalmente en estas categorías:
1. COLABORACIÓN Y TRABAJO EN LA NUBE
Permiten que varias personas editen un mismo archivo en tiempo real.
ü GOOGLE DRIVE: Creación y edición de documentos, hojas de cálculo y presentaciones.
ü SLACK: Comunicación interna para equipos de trabajo.
ü TRELLO: Organización de proyectos mediante tableros visuales.
2. DISEÑO Y CREACIÓN DE CONTENIDO
Ideales para usuarios que no son expertos en diseño gráfico o edición de video.
ü CANVA: Diseño de publicaciones para redes sociales, posters y logos de forma intuitiva.
ü GENIALLY: Creación de contenidos interactivos y presentaciones animadas.
3. COMUNICACIÓN E INTERACCIÓN (WEB 2.0)
Fomentan el intercambio ágil de información y la participación del usuario.
ü REDES SOCIALES: Plataformas como Instagram o Facebook para compartir contenido y conectar comunidades.
ü BLOGS Y WIKIS: Sitios donde el usuario genera y actualiza el contenido activamente.
4. ALMACENAMIENTO Y ORGANIZACIÓN
Ayudan a mantener tus archivos seguros y accesibles desde cualquier dispositivo.
ü DROPBOX: Servicio de alojamiento de archivos multiplataforma en la nube.
ü GOOGLE CALENDAR: Gestión de agendas y recordatorios compartidos.
BENEFICIOS CLAVE:
Ø INTERACTIVIDAD: Permiten la comunicación bidireccional entre creador y audiencia.
Ø FACILIDAD DE USO: La mayoría no requiere conocimientos técnicos de programación.
Ø ACCESIBILIDAD: Generalmente solo requieren una conexión a internet y un navegador.
Ø APRENDIZAJE SOCIAL: Son fundamentales en la educación moderna para el intercambio de ideas y recursos.
ACTIVIDAD EN CLASE
1. Presentar en Word por grupo de dos personas una idea de negocio. (portada)
2. Elegir a quien va dirigida
3. En Canva realizar el logo y logotipo de la idea de negocio o emprendimiento
SEMANA DEL 18 AL 21 DE FEBRERO DEL 2025
Propósito: Utilizar las herramientas estadísticas de Excel para el análisis y resumen de datos.
HERRAMIENTAS ESTADÍSTICAS
LA ESTADÍSTICA DESCRIPTIVA: es una herramienta poderosa que se utiliza para resumir y analizar datos. Se puede utilizar para identificar tendencias, patrones y relaciones en los conjuntos de datos. Excel es una de las herramientas más utilizadas para analizar datos y, con sus funciones fáciles de usar, se puede utilizar para analizar datos de forma rápida y eficaz.
CÓMO ACTIVAR LAS HERRAMIENTAS DE ANÁLISIS DE DATOS DE EXCEL
· Pestaña Archivo – Botón opciones
· Seleccionar el apartado de complementos
· Buscar las “Herramientas para análisis” tanto la versión básica como con VBA
· Activar el complemento
Las opciones dentro de este cuadro de diálogo a las que debes prestar especial atención son las siguientes:
· RANGO DE ENTRADA: La columna que contiene los datos numéricos de los cuales se obtendrán los datos estadísticos.
· AGRUPADO POR: Indica la orientación del rango de entrada. Para el ejemplo los datos están en una columna.
· RÓTULOS EN LA PRIMERA COLUMNA: Si dentro del rango de entrada está incluida la celda que contiene el título de la columna, entonces debes marcar esta caja de selección.
· OPCIONES DE SALIDA: Podrás elegir tres posibles opciones de salida: elegir un rango dentro de la misma hoja donde se colocarán los resultados, o elegir que los resultados se coloquen en una hoja nueva o en un libro nuevo.
· RESUMEN DE ESTADÍSTICAS: Es necesario que esta opción esté seleccionada para obtener los datos estadísticos que necesitamos.
En la interpretación de los datos recopilados en el estudio, se diferencian dos tipos de variables:
· Variable cuantitativa: hace referencia a todos aquellos valores numéricos, con los cuales se pueden realizar cálculos.
· Variable cualitativa: son todos aquellos valores no numéricos que constituyen las características de los objetos de estudio.
· Diagrama de barras: es un gráfico en que cada valor se representa mediante una columna, y permite la comparación entre datos de acuerdo a un plano en función del tiempo u otro aspecto.
· Diagrama circular: en este tipo de diagrama, un círculo se divide en porciones según la proporción de los datos. Es un tipo de gráfico similar al diagrama de barras, pues cumple su misma función.
· Polígono de frecuencias: utilizado en la representación de los valores en el mercado bursátil, es un tipo de gráfico de frecuencias que permite observar “caídas y subidas” de un fenómeno.
· Histograma: es un tipo de gráfico similar al diagrama de barras, pues utiliza columnas cuya superficie representa el valor del dato. En este caso se agrupan los datos en los contextos en que se estudian o en intervalos.
ACTIVIDAD EN CLASE
1. Realizar el siguiente ejercicio en el entorno de Excel
2. Crea la siguiente tabla y anexar tres columnas mas de las ausencias de loas años 2023-2024-2025.
Deben encontrar el total de ausencias por cada año, resaltar el años que mas tubo ausencias
3. Una vez hecho esto, insertar un gráfico de barras, un gráfico de líneas, un diagrama circular, un histograma.
SEMANA DEL 03 AL 07 DE MARZO DEL 2025
Propósito: Lograr modificar e insertar una imagen en el entorno de Excel para detallar una información más precisa en una base d.
INSERCIÓN DE IMÁGENES
LAS IMÁGENES: son recursos gráficos que podemos utilizar en las hojas de cálculo. Podemos subir o copiar imágenes a las celdas de Excel o podemos añadirlas en línea desde otras páginas web.
SINTAXIS
=IMAGEN (origen, [texto alternativo], [tamaño], [alto], [ancho])
LA FUNCIÓN IMAGEN TOMA LOS SIGUIENTES ARGUMENTOS:
ORIGEN: La ruta de acceso URL, mediante un protocolo "https", del archivo de imagen. Obligatorio. Entre los formatos de archivo admitidos se incluyen BMP, JPG/JPEG, GIF, TIFF, PNG, ICO y también WEBP (WEBP no se admite en Web y Android).
TEXTO ALTERNATIVO: describe la imagen para accesibilidad. Opcional.
TAMAÑO: Especifica las dimensiones de la imagen. Opcional. Hay varios valores posibles:
0 Ajuste la imagen en la celda y mantenga su relación de aspecto.
1 Rellene la celda con la imagen y omita su relación de aspecto.
2 Mantenga el tamaño de la imagen original, que puede superar el límite de la celda.
3 Personalice el tamaño de la imagen con los argumentos de altura y anchura.
ALTO: La altura personalizada de la imagen en píxeles. Opcional.
ANCHO: La anchura personalizada de la imagen en píxeles. Opcional
INSERTAR IMÁGENES DESDE EL EQUIPO
Para insertar imágenes en Excel, la imagen que queremos insertar, debe estar guardada en el ordenador, para así poder seleccionarla y añadirla a nuestra hoja de cálculo.
· En la pestaña Insertar, hacemos click en Ilustraciones y seleccionamos el comando Imágenes.
· Se abrirá la ventana Insertar imagen que por defecto se sitúa en la carpeta Imágenes; pero, podemos acceder a imágenes que tengamos guardadas en cualquier otra carpeta de nuestro ordenador o de un dispositivo de memoria externa.
· Para seleccionar una de las imágenes basta con que hagamos doble clic encima de la imagen que queremos insertar.
· A continuación, aparecerá la imagen en la hoja de cálculo.
· La imagen se coloca con el tamaño original, pero podemos cambiar las dimensiones para ubicarla en la zona que prefiramos.
PASOS PARA INSERTAR UNA IMAGEN GUARDADA EN EL PC
1. Clic en la pestaña INSERTAR
2. Clic en la opción IMÁGENES
3. clic en la opción COLOCAR EN CELDA
ACTIVIDAD EN CLASE
1. Realizar el siguiente ejercicio en el entorno de Excel, sobre la evolución del computador o celular, siguiendo el ejemplo de la siguiente imagen
SEMANA DEL 10 AL 14 DE MARZO DEL 2025
Propósito: utilizar técnicas para la automatización de cálculos mediante fórmulas y funciones, además de representar información de manera gráfica para optimizar su presentación.
FORMATOS Y DOCUMENTOS TRABAJADOS DESDE LA HOJA DE CÁLCULO
¿QUÉ ES UN FORMATO DE DOCUMENTO?
Este nombre hace referencia a un formato de archivo para documentos electrónicos, especialmente documentos de texto.
Se pueden dividir en varias categorías principales: archivos de texto, formatos de archivos, archivos de hojas de cálculo y archivos PDF . El formato de documento es un término general que abarca muchos tipos de archivos para documentos.
TIPOS DE ARCHIVO DE HOJA DE CÁLCULO.
· Archivo XLS: Formato de hoja de cálculo creada con el programa Microsoft Excel (versión 2003 o anterior).
· Archivo XLSX: el formato de archivo actual para hojas de cálculo creadas con Microsoft Excel 2007 o una versión más reciente del programa.
· Archivo XLSM: formato de hoja de cálculo basado en XML y habilitado para macros creado con Microsoft 2007 o una versión más reciente del programa.
Lo primero que encontramos es una lista desplegable donde tenemos los formatos Número, Moneda, Contabilidad, Fecha corta, Fecha larga, Hora, Porcentaje, Fracción, Científica y Texto.
TIPOS DE FORMATO DE DATOS
· General: Es el formato predeterminado para todas las celdas de una hoja y despliega los datos tal como son ingresados.
· Número: Nos permite especificar la cantidad de posiciones decimales que deseamos mostrar, si deseamos incluir el separador de miles y el formato de los números negativos ya sea solamente con el símbolo negativo (-), o de color rojo, o ambas opciones.
· Moneda: El formato de Moneda nos permite elegir el símbolo a utilizar, así como la cantidad de decimales. Al igual que el formato anterior, podemos configurar la apariencia de los números negativos.
· Contabilidad: se diferencia del estilo anterior en que los símbolos de moneda siempre están alineados de manera vertical.
· Fecha: Nos permite elegir entre diferentes formatos para una fecha.
· Hora: Esta opción permite elegir un formato para las horas, minutos y segundos.
· Porcentaje: Permite mostrar el símbolo de porcentaje al valor de la celda e indicar la cantidad de decimales.
· Fracción: Para las fracciones mostradas en la hoja de cálculo podemos elegir entre nueve diferentes formatos.
· Científica: Para números expresados en notación científica podemos especificar la cantidad de decimales a mostrar.
· Texto: El tipo de dato texto corresponde a cualquier carácter no numérico introducido en una celda. Puede introducirse letras, caracteres y símbolos especiales; aunque cuando este formato esta aplicado a una celda, Excel tratará dicho valor como un texto, inclusive si es un número.
Justo debajo de la lista desplegable tenemos los botones de aplicación rápida de los comandos más utilizados.
· Contabilidad: El menú desplegable del botón nos permite elegir entre varias opciones de formatos específicos de contabilidad y especificar si deseamos agregar el símbolo de moneda.
· Porcentaje: Para aplicar rápidamente el símbolo de porcentaje.
· Millares: Agregará el separador de miles al valor numérico de la celda. Podemos aumentar decimales mostrados y también podemos disminuirlos utilizando el botón Aumentar y Disminuir decimales que se encuentran al lado del comando Millares
ACTIVIDAD EN CLASE:
Realizar la siguiente tabla en el entorno de Excel y obtener los siguientes datos, registrar 5 artículos más, dar color a las columnas, anexar una columna que diga fecha de compra
SEMANA DEL 17 AL 21 DE MARZO DEL 2025
PROPOSITO: Conocer concepto de presupuesto financiero y como se realiza en el entorno de Excel.
¿QUÉ ES UN PRESUPUESTO FINANCIERO?
Un presupuesto financiero es una herramienta de planificación de suma importancia, donde se describen los recursos económicos y financieros necesarios para desarrollar o llevar a cabo las actividades o procesos de una empresa a largo plazo.
CARACTERÍSTICAS DE UN PRESUPUESTO FINANCIERO
ü DURACIÓN: salvo por excepciones, generalmente los presupuestos se crean con una duración estimada de 1 año.
ü OBJETIVO: la elaboración del presupuesto pretende tener un control de los estados financieros de la institución y lograr las metas durante el año.
ü DISCIPLINAS A TENER EN CUENTA: es necesario abarcar las diferentes facetas económicas. Desde las salidas de efectivo, como también los flujos de efectivo y las de nivel fiscal o de tesorería.
ü DEPARTAMENTO RESPONSABLE: dependiendo de la empresa, el departamento responsable de los presupuestos es el de administración, finanzas o contabilidad.
ü TIPOLOGÍA: este tipo de presupuesto es a corto plazo, de carácter privado, flexible y sigue una metodología de estimación.
IMPORTANCIA DEL PRESUPUESTO FINANCIERO
Ø Permite a la empresa conocer el capital que necesita para lograr los objetivos propuestos.
Ø Ayuda a la toma de decisiones importantes, sobre todo las relacionadas a inversiones, contratos, compras de equipamientos, activos fijos, préstamos, etc.
Ø Es ideal para analizar el flujo de efectivo del que dispone la empresa. Con esto se puede determinar si es posible cubrir los gastos administrativos y/o financiar nuevas ideas.
Ø Evita las posibles pérdidas de capital, sobre todo en casos en los que los ingresos de la empresa sean más bajos de lo normal.
Ø Prepara a la empresa para hacerle frente a los posibles imprevistos.
LOS 8 TIPOS DE PRESUPUESTOS QUE EXISTEN
1. Presupuesto maestro
2. Presupuesto de operación
3. Presupuesto de ventas
4. Presupuesto de producción
5. Presupuesto de compras
6. Presupuesto de flujo de caja
7. Presupuesto de tesorería
8. Presupuesto de marketing
La plantilla de Excel de presupuesto personal sirve para llevar un control sobre los gastos e ingresos y hacer una comparación entre los pronosticados y los reales.
CARACTERÍSTICAS DE LA PLANILLA
Posee una sección para detallar los ingresos.
Posee una sección para detallar los diferentes gastos.
Calcula el desvío entre lo planeado y lo que sucedió desde el nivel más bajo de detalle hasta el total general.
Se puede editar y añadir conceptos fácilmente.
Se puede utilizar para diferentes períodos de tiempo: semanal, mensual o anual.
ACTIVIDAD EN CLASE
1. Realizar el siguiente presupuesto personal en el entorno de Excel, seguir el paso a paso y encontrar las defenecías de gastos:
SEMANA DEL 11 AL 15 DE MARZO DEL 2024
PROPOSITO: Conocer el concepto de nómina, sus partes y como se realiza en el entorno de Excel
¿QUÉ ES LA NOMINA?
La nómina es un término usado en contabilidad para referirse a los pagos que el empleador realiza a sus trabajadores de planta. Los pagos se realizan, por lo general, cada 15 días o una vez al mes.
ESTRUCTURA Y DATOS DE UNA NÓMINA EN COLOMBIA
Las nóminas de empleo en Colombia cumplen con un objetivo fiscal, ya que son “el soporte con los costos y deducciones que permite realizar, más adelante, la declaración de la renta del empleado o trabajador”, además, permite el acceso, la consulta y la trazabilidad de las compañías.
El Código de Trabajo de Colombia dispone qué partes componen una nómina de trabajo y que no pueden faltar:
· Encabezado con nombre de empleador y empleado.
· Parte devengada (salario bruto y otras adiciones).
· Deducciones (aportes varios).
· Valor neto a percibir.
¿CÓMO ES UN FORMATO PARA LIQUIDAR NÓMINA?
Un formato para liquidar nómina consiste en un archivo de Excel con fórmulas que aplican la legislación laboral cuando calculas la remuneración de tus empleados.
¿QUÉ DEBE CONTENER UN FORMATO DE NÓMINA EN EXCEL?
Un formato para liquidar nómina en Excel debe contener las variables críticas que debe incluir cualquier programa para liquidar nómina que son:
· Salario devengado
· Seguridad Social: Aportes para pensión, salud y riesgos laborales
· Parafiscales: Sena, ICBF y caja de compensación
· Provisión de prestaciones sociales: Prima de servicios, auxilio de cesantías, intereses sobre las cesantías y provisión para vacaciones
En cuanto a los ingresos del empleado en el período a liquidar, debería incluir:
· Salario básico
· Comisiones
· Horas extras
· Recargos nocturnos, festivos y dominicales
· Auxilio de transporte
· Viáticos
· Deducciones al salario
Acá debemos incluir los conceptos que el trabajador adeuda o debe pagar, destacando los siguientes:
· Seguridad social a cargo del empleado: salud (4%) y pensión (4%)
· Libranzas
· Embargos judiciales
· Cuotas a sindicatos y grupos laborales
· Créditos o deudas con el empleador
Lo más importante de estos archivos es que permita modificar las variables que afectan el período a calcular.
ACTIVIDAD EN CLASE
1. Los estudiantes deberán realizar en el entorno de Excel la siguiente nomina :
SEMANA DEL 18 AL 22 DE MARZO DEL 2024
PROPOSITO: conocer el uso y majeo adecuado de los documentos contables y como generarlos en Excel
MANEJO DE DOCUEMENTOS CONTABLES
¿QUÉ ES UN RECIBO DE CAJA?
Un recibo de caja es un documento relevante para mantener en orden los estados financieros, dada la información contenida en él, la cual describe el producto o servicio adquirido, además de su precio.
PARTES Y ELEMENTOS DE UN RECIBO DE CAJA
· ENCABEZADO: las palabras “recibo de caja” deben estar incluídas a manera de rótulo. De igual manera, también se puede usar “comprobante de ingreso”.
· FECHA: se debe indicar el día y año en que se realiza la operación.
· NUMERACIÓN: para que el control contable sea sencillo de realizar, la numeración del recibo de caja debe ser consecutiva.
· CLIENTE: es la persona que realiza el pago. Sus datos como nombre, apellidos y documento de identidad se deben incluir.
· VALOR RECIBIDO: corresponde a la cifra recibida por el concepto pagado.
· MEDIO DE PAGO: indica la forma en que se realizó el pago. Puede ser en efectivo, cheque, transferencia bancaria, etc.
· CONCEPTO: en este campo se ingresa la información correspondiente al producto o servicio que dio origen a la transacción.
¿CÓMO ELABORAR UN RECIBO DE CAJA?
1. se coloca el número del recibo de caja (si se lleva consecutivo).
2. Ciudad en el número del recibo de caja (si se lleva consecutivo).
3. La fecha se coloca difames y año.
4. Se coloca el número del recibo de caja (si se lleva consecutivo).
5. Nombre de la persona o empresa que efectuó el pago.
6. Valor del pago recibido.
7. Dirección de la empresa o persona que efectúa el pago.
8. Se coloca el valor en letras.
9. Motivo por el cual se recibió un recibió el pago.
10. Número del cheque con el que se recibió del pago.
11. Si el pago se efectúa en el cheque se coloca el nombre del banco o el número de compensación (código asignado a cada banco, aparece en un recuadro pequeño y consta de dos dígitos)
12. Nombre de la sucursal del banco que expide la chequera.
13. Si el pago se realiza en efectivo se marca una X (en este caso no hay necesidad de llenar el numeral).
14. Se coloca el código del PUC (Plan Único de Cuentas)
15. Nombre de la cuenta.
16. Valor por el cual recibe el pago.
17. Valor por el cual se vendió la mercancía.
18. Firma de la persona que recibe el cheque y se debe colocar el sello.
19. Se coloca el número de documento de identidad de la persona que recibe el cheque o el número del Nit. De la empresa beneficiaria.
ACTIVIDAD EN CLASE
1. Los estudiantes deberán diligenciar el siguiente recibo de caja:
2. En el entorno de Excel realizar el formato de recibo de caja semejante a la imagen anterior.
SEMANA DEL 27 AL 31 DE ENERO DEL 2025
Semana del 09 al 13 de septiembre del 2024
Temas del Primer Periodo
1. Realizar el separador del 1 periodo
2. Escribir los temas a desarrollar en el primer periodo
Unidad No. 1-LA ADMINISTRACIÓN EMPRESARIAL.
-Concepto de administración.
-El proceso administrativo.
-Creación de empresas.
-Legalidad de las empresas en Colombia.
-Espíritu empresarial.
Unidad No.2- SEGURIDAD INDUSTRIAL
- Importancia de la seguridad de industrial.
- Normas vigentes de seguridad industrial.
- Enfermedades profesionales.
- Señalización e implementos de protección.
3. Dar clic en el siguiente enlace y realizar el quiz
SEMANA DEL 16 AL 20 DE SEPTIEMBBRE DEL 2023
PROPOSITO: Reconocer el concepto de administración, características y etapas.
La administración es un proceso que comprende múltiples acciones, como planificar tareas y proyectos, ordenar los recursos disponibles, organizar las prioridades y controlar los procesos para alcanzar los objetivos. La acción de administrar se puede aplicar tanto en una actividad personal como empresarial o gubernamental.¿QUÉ ES LA ADMINISTRACIÓN?
Ese proceso administrativo se lleva a cabo por medio de la planificación, la organización, ejecución y el control de los recursos.
Puntos clave de la administración
·
Es un
proceso esencial para usar de forma eficiente los recursos en una institución y
así poder alcanzar sus objetivos.
·
Ha
evolucionado desde las primeras civilizaciones, siendo formalizada como ciencia
en el siglo XX.
·
Es
clave porque ayuda a las empresas a ser eficientes, mantener todo en orden,
ahorrar costes y crecer de forma sostenible.
1. FAVORECE EL ESFUERZO HUMANO
Favorece que se mantenga un equilibrio entre la eficacia y la eficiencia. Sobre todo, entendiendo que eficacia es poder alcanzar los objetivos propuestos y la eficiencia es lograr alcanzar los objetivos utilizando la menor cantidad de recursos posibles.
2. PERMITE MEDIR DEL DESEMPEÑO DE LA INSTITUCIÓN
Además, la administración ayuda a tener indicadores de desempeño y permite medirlos de forma cuantitativa. Lo cual, proporciona a las instituciones un conjunto de variables que resultan objetivas y medibles, que se convierten en datos sencillos y confiables que se pueden utilizar para poder monitorear como se desempeña la institución.
3. GENERA INFORMACIÓN Y CONOCIMIENTO IMPORTANTE
También se origina información y conocimiento relevante sobre la forma correcta de utilizar los recursos de la institución tanto humanos, intelectuales, materiales, tecnológicos y financieros, para que sean aprovechados al máximo.
4. REDUCE COSTOS
En consecuencia, si los recursos se llegan a utilizar de forma eficiente y se maximiza su aprovechamiento, los costos tienden a disminuir lo que favorece el desempeño de la organización.
5. PERMITE EL CRECIMIENTO SOSTENIBLE
Entonces, el aumento de eficiencia, el correcto logro de objetivos y de las metas propuestas por una institución, les da la posibilidad de seguir creciendo de manera sostenible en el tiempo.
CARACTERÍSTICAS DE LA ADMINISTRACIÓN
Las características más importantes de la administración son:
6. SU APLICACIÓN ES AMPLIA
Así que, la administración puede operar en
todos los niveles de la organización, en las cuales existe jerarquía por eso la
aplica tanto una ama de casa como el presidente de una empresa o incluso el
presidente de un país.
7. ES ESPECÍFICA
Debemos considerar que la administración se
relaciona y se auxilia de muchas otras ciencias y técnicas, pero no se le puede
llegar a confundir CON OTRAS ÁREAS PORQUE TIENE
UN CARÁCTER ESPECÍFICO.
8. ES FLEXIBLE
Resulta que, su flexibilidad se basa en que puede aplicarse en cualquier tipo de organización independientemente del campo al que se dedica y se adaptan a sus necesidades, por lo que no puede ser rígida.
TIPOS DE ADMINISTRACIÓN
Los tipos de administración, según el tipo de
organización en cuestión, pueden ser:
·
PÚBLICA: Se encarga de la
gestión de las instituciones del Estado.
·
PRIVADA: Se dedica a la
administración de entidades privadas que no dependen del Gobierno.
·
MIXTA: Se enfoca en la
gestión de instituciones privadas que reciben apoyo del Estado, o de organismos
autónomos donde el Gobierno tiene cierta injerencia.
ACTIVIDAD EN CLASE:
1- Investigar la biografía de Henri Fayol y su teoría, socializar en clase.
SEMANA DEL 23 AL 27 DE SEPTIEMBRE DEL 2024
PROPÓSITO: Conocer el concepto de empresa
¿QUÉ ES UNA EMPRESA?
Una empresa es un tipo de organización comercial en la que dos o más personas se asocian para desarrollar una actividad económica y alcanzar un objetivo común que es obtener ganancias o beneficios.
ACTIVIDADES DE UNA EMPRESA
La actividad empresarial es cualquier actividad que realice una empresa, durante su ciclo de vida, con el fin de conseguir sus objetivos.
LAS ACTIVIDADES ECONÓMICAS SE PUEDEN DIVIDIR EN 3 SECTORES:
- SECTOR
PRIMARIO: pesca, agricultura, etc. Obtienen sus
productos directamente de la naturaleza.
- SECTOR SECUNDARIO: Fabricación y Construcción. Se dedican a la Transformación industrial de los alimentos y otros tipos de bienes o mercancías, los cuales se utilizan como base para la fabricación de nuevos productos.
- SECTOR
TERCIARIO O DE SERVICIOS: Educación, Banca, Transporte, Comercio, etc.
Todas aquellas actividades que no producen bienes de ningún tipo.
EN UNA EMPRESA DE PRODUCCIÓN HAY CUATRO DEPARTAMENTOS
- DEPARTAMENTO
DE DIRECCIÓN: Funciones relacionadas con los objetivos y el
modo de alcanzar los objetivos de la empresa.
- DEPARTAMENTO
DE PRODUCCIÓN: Actividades relacionadas con la fabricación
del producto.
- DEPARTAMENTO
DE DISTRIBUCIÓN: Como poner a disposición del consumidor los
productos.
- DEPARTAMENTO
DE LOGÍSTICA:
Apoyo al resto de las funciones y aprovisionamiento de material.
ESTRUCTURA
DE UNA EMPRESA
Existen diferentes formas de estructuras organizacionales que son empleadas acordes a los requerimientos de cada empresa, las más comunes son:
- ESTRUCTURA LINEAL
Este modelo se basa en el principio de la jerarquía.
- ESTRUCTURA FUNCIONAL.
Este método se basa en distribuir las funciones en la organización según la especialización de cada trabajador.
- ESTRUCTURA POR DIVISIÓN.
En este caso, la empresa se organiza por productos o líneas de productos, por zonas geográficas o por tipo de clientes.
- POR
PRODUCTOS. La organización se divide por grupos y cada
grupo se encarga de la elaboración de un producto específico. Esto se da cuando
una empresa produce una gran variedad de productos y que, por ser tan extensos,
resulta imposible organizarse como en los casos anteriores.
- POR ZONAS
GEOGRÁFICAS. Se presenta en aquellas compañías que se
componen de grandes cadenas organizacionales distribuidas en diferentes áreas
geográficas, como las cadenas hoteleras.
- Los directivos de cada división son responsables de todos los productos y servicios de la compañía en el área geográfica que esté situada. En estos casos las estructuras son más sensibles a las condiciones locales que a las divisiones globales del producto.
- POR TIPO DE CLIENTES. La organización se adapta y se divide en grupos que sean capaces de resolver las necesidades de cada tipo de cliente. De esta manera se logra una mayor especialización del vendedor para resolver cualquier problema que se les presente a sus clientes.
- ESTRUCTURA
MATRICIAL. La estructura de organización matricial se
basa en un sistema de mandos múltiples, en la que se combina la estructura
funcional y por división. De hecho, cada empleado forma parte de dos cadenas de
mando:
- Distribución vertical pertenece a una división o departamento según la función que realice.
- Disposición horizontal, en la que se forma un equipo de proyecto integrado por trabajadores de diferentes departamentos funcionales.
ACTIVIDAD
EN CLASE
1. Realizar la siguiente infografía en Canva sobre empresa Y ANEXAR SU CLASIFICACION Y DIVISIONES SEGUN EL SECTOR
SEMANA DEL 01 AL 04 DE OCTUBRE DEL 2024
Propósito: Conocer cuales son los pasos para crear una empresa en Colombia
¿CUÁLES SON LOS PASOS PARA CREAR UNA EMPRESA
EN COLOMBIA?
Paso 1: VERIFICAR LA DISPONIBILIDAD DEL
NOMBRE DE SU EMPRESA
Esta búsqueda permite conocer si existen otras
sociedades con el mismo nombre o sigla y debe hacerse antes a la creación de
cualquier empresa.
Para realizar este proceso deberá consultar en
la página del RUES, si está disponible o no. Siempre es recomendable contar con 3 opciones
al momento de crear una empresa, ya que consultar la disponibilidad no
significa tener el nombre definitivo.
Paso 2: ESCOGER EL TIPO SOCIETARIO
En Colombia, existen varios tipos societarios
que pueden ser elegidos por los empresarios para formalizar su negocio. Es
importante destacar que cada tipo societario tiene sus propias características
y beneficios. Por ellos, es fundamental elegir el más adecuado para cada
negocio.
Los tipos societarios en Colombia incluyen:
· Sociedad por Acciones Simplificadas - S.A.S.
· Sociedad Limitada - LTDA
· Sociedad en Comandita Simple.
· Sociedad en Comandita por acciones.
· Sociedad Colectiva.
· Sociedades unipersonales.
PASO 3: CREAR LOS ESTATUTOS DE LA EMPRESA
Los
estatutos de una empresa son el documento que determina las reglas de
funcionamiento de una sociedad. Dependiendo del caso, los estatutos de una
sociedad deberán suscribirse por documento privado o mediante escritura
pública.
Los estatutos de una sociedad deberán incluir información como los nombres de los socios, acciones y porcentajes, la duración de la sociedad, su domicilio, el capital social, entre otros datos relevantes.
PASO 4: INSCRIBIR EN EL REGISTRO DE CÁMARA
DE COMERCIO
El
trámite de registro ante la respectiva Cámara de Comercio será esencial para
formalizar su empresa y cumplir con las obligaciones legales necesarias de los
comerciantes en Colombia.
PASO 5: INSCRIPCIÓN EN EL REGISTRO ÚNICO
TRIBUTARIO (RUT)
El RUT
se encuentra administrado por la DIAN y es el mecanismo por el cual se
identifica, ubica y clasifica a los sujetos de obligaciones administradas por
la DIAN. Una vez se haya realizado la inscripción al RUT, el interesado deberá
tramitar el NIT de su
empresa.
El Número de Identificación Tributaria, por su parte, es el número que se utiliza para identificar a los
contribuyentes en las diferentes cuestiones tributarias, cambiarias y aduaneras
a las que se encuentran obligados.
PASO 6: INSCRIBIR LOS LIBROS OFICIALES
Según
el Decreto 019 de 2012, los libros que deben inscribirse son los libros de
registro de socios o accionistas y las actas de asamblea y juntas de socios. En
el caso de las entidades sin ánimo de lucro, los libros que deberán ser
registrados son los libros de los asociados, actas del máximo órgano social y
aquellos otros sobre los que la ley establezca esta formalidad.
PASO 7: SOLICITAR LA RESOLUCIÓN DE
FACTURACIÓN
En
Colombia, todos los contribuyentes que están en la obligación de expedir
facturas electrónicas deberán solicitar una resolución a la DIAN para autorizar
el rango de numeración que deben utilizar en sus facturas. Este proceso es
fundamental para garantizar la validez legal de las facturas emitidas y evitar
posibles sanciones o multas.
La obligación de facturar electrónicamente: es una obligación tributaria que debe ser cumplida por los sujetos
obligados por ley a facturar.
PASO 8: ABRIR LA CUENTA BANCARIA
La apertura de una cuenta
bancaria para la sociedad que se acaba de constituir será esencial para el
manejo de las operaciones comerciales y financieras de la empresa. Esta
permitirá gestionar las transacciones y controlar las operaciones.
ACTIVIDAD EN CLASE
1. Los estudiantes deberán responder las siguientes preguntas en su cuaderno:
Ø ¿Qué es un comerciante?
Ø ¿Qué es la DIAN?
Ø ¿Qué son los libros en una empresa?
Ø ¿Qué es el NIT?
Ø ¿Qué es la RUES?
Ø ¿Qué es el RUT?
2. Los estudiantes deberán realizar la siguiente infografía en el entorno de CANVA, sobre los pasos para crear una empresa:
Semana del 15 AL 18 de octubre del 2024
Propósito: Conocer las leyes a
tener en cuenta para la creación de una empresa
LEYES QUE DEBEN TENER EN CUENTA AL
FORMAR UNA EMPRESA EN COLOMBIA
Cumplir con las leyes que se
requieren para crear una organización es una parte fundamental que debes tener
en cuenta. Para ello, necesitas saber que la Constitución Política Colombiana,
en el Titulo XII del Régimen Económico y la Hacienda Pública, artículo 333
establece: «La empresa, como base del desarrollo, tiene una función social que
implica obligaciones». En este sentido, existen varias leyes principales que a
continuación destacamos:
Ø LA LEY MIPYME.
Ø LA LEY DE FOMENTO A LA CULTURA DEL EMPRENDIMIENTO.
Ø LA LEY DE CIENCIA Y TECNOLOGÍA.
Ø LA LEY DE RACIONALIZACIÓN DEL GASTO PÚBLICO.
Estas normas están hechas para
garantizar que tanto una empresa nueva como ya constituida tenga beneficios y
además cumpla con sus obligaciones. Por eso, debes conocer en detalle lo que en
ellas se establece y así puedas, incluso, evitar problemas legales.
1. LEY MIPYME
Es la ley 590 del 10 de julio
del 2000, la cual fue creada para promocionar la empresa recién formada en
Colombia y que tenga un ambiente institucional con las mejores condiciones.
Esta norma aplica para las
micro, pequeñas y medianas empresas, mientras tanto la estrategia de promoción
consiste en eliminar las restricciones de acceso al financiamiento a menores
costos y la implementación de instrumentos de apoyo integral.
Otro tema que trata es el
acceso a los mercados financieros con la finalidad de quitar las barreras que
impidan a las MIPYME entrar en él.
2. LEY DE FOMENTO A LA CULTURA DEL
EMPRENDIMIENTO
Es la ley 1014 de 2006, la cual
tiene como asunto: «Promover el espíritu emprendedor en todos los estamentos
educativos del país». Es decir, remarca el impulso de vincular el sistema de
educación con el productivo para así poder incrementar la economía del país.
Para asegurar que se cumpla
esta ley en el exterior del país, existirá una Red Regional para el
emprendimiento que estará conformada por distintas instituciones. Por lo tanto,
se apoyarán los estudios de emprendimiento al obtener conocimientos sobre el nivel
de creación de las empresas pequeñas.
3. LEY DE CIENCIA Y TECNOLOGÍA
Es la ley 29 de 1990, que
reglamenta las medidas para el incentivo de la investigación científica, si
tienes un negocio basado en la innovación y desarrollo tecnológico.
Además, proporciona el
escenario dentro del cual el Estado se puede unir con particulares en los
proyectos de investigación científica y tecnológica. Cabe mencionar que esta
ley se desarrolla por el decreto 393 que dictamina las medidas de acción.
También por el 591 que ajusta los contratos que produzcan las asociaciones y el
585 que crea el Consejo Nacional de Ciencia y Tecnología.
4. LEY DE RACIONALIZACIÓN DEL GASTO
PÚBLICO
Se trata de la ley 344 de 1996, donde se indican las normas para la empresa con respecto a la racionalización del gasto público. Asimismo, constituye una promoción para la creación del negocio e incluye el artículo 36 que permite formar el Fondo Emprender.
ACTIVIDAD EN CLASE
1. Realizar en el entorno de Canva un folleto sobre las empresas colombianas y la imagen que la representa
Semana del 21 AL 25 de octubre del 2024
Propósito: Conocer cómo se
genera y se produce el espíritu empresarial
ESPÍRITU EMPRESARIAL
¿QUÉ EL ESPÍRITU EMPRESARIAL?
"Emprendimiento" puede ser la mejor palabra para describir qué es el espíritu empresarial, esta representa una manera de pensar, razonar y actuar vinculada y suscitada por la búsqueda de oportunidades de negocio. Emprender comprende el proceso de diseñar, lanzar y administrar un nuevo negocio, y tiene como resultado la creación, mejora, realización y renovación de valor tanto económico como social.
BLOQUES DEL DESARROLLO EMPRESARIAL
ECONÓMICO
Toda actividad empresarial necesita una base de capital para poder suplirse de los bienes primarios y poder así iniciar operaciones.
En la sociedad actual, y con una cultura emprendedora emergente, es mucho más fácil comenzar con tu propia empresa, puesto que hay innumerables herramientas para iniciar, desarrollar y administrar tu pequeña compañía y, mejor aún, existe todo un mundo digital en constante desarrollo en el que puedes comenzar.
PERSONAL
Algunas de las cualidades que necesitas son:
Ø INICIATIVA. Es el paso principal. Debes ser tú quien tome la decisión de comenzar
con una empresa, como líder debes tomar las riendas, influir en las decisiones
del equipo y guiarlos.
Ø CREATIVIDAD. Debes tener capacidad de innovación, bien sea para introducirte en el
mercado o para liderarlo: las ideas atrevidas y bien planificadas suelen tener
éxito en el mercado.
Ø PASIÓN.
Si amas lo haces podrás superar los retos que se interpongan al principio
y valorar mucho más los resultados de tu trabajo.
Ø VISIÓN.
Proyéctate y a tus objetivos. Debes tener una meta clara, un modelo de
negocio confiable y la mente fresca para trazarte un rumbo.
Ø PACIENCIA
Y PERSEVERANCIA. Un buen negocio no nace de
la noche a la mañana y, muchas veces, deberás trabajar a prueba y error. No
dejes de intentarlo y nunca te rindas.
Ø CONFIANZA.
Cree tanto en ti mismo como en tu equipo, no dudes ni te sientas
inseguro, puesto que podrías proyectar una imagen de debilidad que se reflejará
en el entorno y podría repercutir en tu proyecto.
Ø RESPONSABILIDAD.
Todo negocio debe tomarse con seriedad, ya que este también representa el
futuro y el nivel de esfuerzo que ha sido aplicado en él.
Ø RECEPTIVIDAD. Nunca pares de aprender. Tu entorno es un ambiente de continua competencia en el que deberás tomar decisiones basadas en tus conocimientos y experiencia.
PARA LOGRAR EL ESPÍRITU EMPRESARIAL
Ø Es necesario tomar riesgos.
Ø Debes estudiar tu mercado y a la competencia.
Ø Debes estar al tanto de las tendencias tecnológicas.
Ø Trata de aprender de alguien que tenga mayor experiencia.
Ø Existen instituciones que brindan financiamiento para impulsar a jóvenes emprendedores.
ACTIVIDAD EN CLASE
1. Crear en Canva un cartel con el nombre y el logo de una empresa que los estudiantes desean crear, justificar el por qué?
Semana del 28 de octubre al 31 de octubre del 2024
Propósito:
Conocer el concepto seguridad industrial.
SEGURIDAD INDUSTRIAL
¿QUÉ ES LA SEGURIDAD
INDUSTRIAL?
La seguridad
industrial comprende el conjunto de regulaciones cuya pretensión es reducir los
peligros en la empresa y prevenir, controlar o mitigar sus consecuencias. Como
su nombre lo indica, se aplica en entornos industriales como plantas o
fábricas.
OBJETIVOS DE
LA SEGURIDAD INDUSTRIAL
El principal
objetivo de esta disciplina es alcanzar el indicador de Cero Accidentes en
planta. Para lograrlo se trabaja con una planeación detallada en la
identificación de peligros de las instalaciones y los procesos.
En ese orden de
ideas, es fundamental dar a conocer entre los colaboradores los riesgos y las
acciones para su mitigación. Solo con la participación de todos se consigue la
meta de Cero Accidentes.
HALLAZGOS QUE
SON PROTAGONISTAS EN LOS PROGRAMAS DE SEGURIDAD INDUSTRIAL
Ø LOS ACCIDENTES LABORALES: son sucesos repentinos que sobrevienen por causa del trabajo y producen en el trabajador lesión orgánica, perturbación funcional, invalidez o muerte. También se incluye daños graves a la instalación o al medio ambiente.
Ø LOS INCIDENTES: estos son acontecimientos no deseados que bajo condiciones un poco diferentes, podrían haber causado lesiones a las personas, daños a la instalación o pérdidas al proceso.
Ø ACTO INSEGURO: se le llama también acto subestándar y es toda acción que realiza el trabajador de manera insegura o inadecuada, aumentando la probabilidad de que ocurra un accidente de trabajo.
Ø CONDICIÓN INSEGURA: medio o situación presente en el lugar de trabajo, caracterizada por la presencia de riesgos no controlados que pueden llevar a la ocurrencia de accidentes laborales.
ASPECTOS QUE
DEBES CONSIDERAR PARA GARANTIZAR LA SEGURIDAD INDUSTRIAL
1. El rubro de la empresa
2. La planta y sus condiciones
3. Equipo de protección personal
4. La capacitación constante de los trabajadores
5. El monitoreo del sitio
ACTIVIDAD EN CLASE
La importancia de la seguridad industrial radica en que es el eje regulador de las normativas que garantizan el bienestar de los trabajadores y que mantienen tanto las instalaciones como los equipos en buenas condiciones, evitando así distintos tipos de catástrofes.
La seguridad industrial tiene como meta reducir al mínimo los riesgos y peligros en los centros de trabajo, para eso, verifica que las instalaciones y los procesos de trabajo cumplan con los requerimientos necesarios, esto con la intención de que todas las actividades que se realizan tengan el menor impacto posible en la salud de los trabajadores.
BENEFICIOS DE LA SEGURIDAD INDUSTRIAL
ü Reducción en el número de accidentes
ü Disminución de enfermedades
ü Mayor productividad
ü Menor ausentismo por enfermedad
ü Mejora en la calidad del trabajo
ü Otorga una buena imagen para la empresa
ü Garantiza que la empresa se rige bajo la legalidad
ü Maximiza la gestión de recursos humanos
EQUIPO FUNDAMENTAL PARA LA SEGURIDAD INDUSTRIAL
Los equipos para la seguridad industrial son diseñados con el fin de proteger las partes del cuerpo que se encuentran vulnerables durante la ejecución de las actividades laborales, algunos de ellos son los siguientes:
v PROTECCIÓN FACIAL Y OCULAR. Se trata de equipos que cubren el rostro, tales como protectores faciales y anteojos, esto con el propósito de evitar que objetos o sustancias afecten dicha área del cuerpo.
v PROTECCIÓN DE EXTREMIDADES: pies y manos. Las extremidades son las partes del cuerpo más expuestas y vulnerables a sufrir mutilaciones, por lo que usar protección como guantes y zapatos de trabajo con las capas y materiales correctos es lo ideal.
v PROTECCIÓN PARA LA PIEL. La piel es el órgano que más resulta afectado por la exposición, cubrirla con un uniforme especial de acuerdo con el tipo de trabajo que se realiza es de vital importancia para prevenir que sufra por químicos, vidrio, trabajos eléctricos, materiales corrosivos, etc.
v PROTECCIÓN PARA LA CABEZA. Esta parte del cuerpo debe estar protegida, evitando que sufra de golpes por la caída de objetos desde arriba o por el contacto con materiales peligrosos.
v PROTECCIÓN AUDITIVA. Los oídos son otra sección del cuerpo que debe protegerse de ciertos ruidos con el fin de evitar la sordera, para esto, se colocan orejeras y tapones que prevengan lesiones en los oídos.
v PROTECCIÓN PARA VÍAS RESPIRATORIAS. Se recomienda el uso de protección para las vías respiratorias cuando están expuestas a sustancias que afecten su sistema.
v PROTECCIÓN GENERAL. Se consideran como protección general los uniformes y los equipos que se utilizan de manera general en cada área o industria; esta la debe proporcionar la empresa y sirve para que el empleado desempeñe su trabajo en las mejores condiciones.
ACTIVIDAD EN CLASE
v Realizar un mapa conceptual en Canva sobre la seguridad industrial
Semana del 12 AL 15 de noviembre del 2024
Propósito: Conocer las normas vigentes de la seguridad industrial en una empresa
NORMAS DE LA SEGURIDAD INDUSTRIAL
LAS 10 NORMAS MÁS IMPORTANTES DE SEGURIDAD INDUSTRIAL
1.
REALIZAR UN SEGUIMIENTO DE LOS RIESGOS MECÁNICOS.
Al utilizar herramientas y maquinarias, existen riesgos mecánicos que pueden causar daños al trabajador. Es necesario inspeccionar las partes móviles y garantizar que las estaciones sean seguras.
Otros factores para tener en cuenta incluyen usar el equipo y el EPP adecuados; además de permitir que solo los empleados capacitados usen las máquinas, instalar protecciones o medidas de seguridad industrial y realizar el mantenimiento de los equipos desconectados.
2.
TRANSPORTE SEGURO DE MATERIALES Y COSAS.
Siendo una de las operaciones más frecuentes en la instalación, es una de las principales actividades donde hay más lesiones en los trabajadores. Las cargas máximas tanto para hombres como para mujeres deben estar bajo control.
En general, se ha determinado que los varones deben pesar 25 kilos y las mujeres 14 kilos; sin embargo, es mejor verificar el estándar en cada país, ya que puede haber algunas desviaciones.
3.
FOMENTAR LA LIMPIEZA Y EL ORDEN.
Los riesgos pueden
disminuirse practicando una buena higiene personal, manteniendo limpios los
uniformes y el EPP, organizando las herramientas y el equipo, y lavándose las
manos cuando sea necesario.
Mantener un lugar de trabajo ordenado, no dejar basura en el suelo, limpiar los derrames a medida que ocurren. Además de mantener las escaleras y los pasillos despejados, lo que ayudará a que el punto de trabajo sea seguro y agradable sin aumentar los gastos.
4. PRESTAR ATENCIÓN LAS SUPERFICIES DENTRO DE LA PLANTA.
Las caídas a menudo son causadas por los diferentes tipos de superficies. Por lo que es crucial comprobar que estén en buenas condiciones, sin grietas o baldosas sueltas, y que no estén en el camino de las personas o en la maquinaria en movimiento, ya que esto puede ser muy peligroso.
La instalación de drenajes junto con las rejillas adecuadas es importante si hay algún procedimiento que requiera de la utilización de agua. Es fundamental que los empleados usen calzado impermeable adecuado.
5. IDENTIFICACIÓN DE RIESGOS EN CADA PARTE DEL SITIO DE TRABAJO.
Es valioso inspeccionar techos, escaleras, ascensores, sumideros, tanques y cualquier otra área donde pueda ocurrir accidentes o la caída de objetos. Esto debido a que las instalaciones de la planta pueden crear problemas.
Se mantiene un bajo indicio de accidentes en las instalaciones mediante un adecuado mantenimiento de la ubicación, trabajadores capacitados en procedimientos de altura y espacios confinados. Además de brindarle a las personas los EPP necesarios y que se encuentran bajo la supervisión suficiente.
6. Elimina cualquier riesgo eléctrico potencial.
Dado que la mayoría de la maquinaria y los equipos de la fábrica funcionan con electricidad, existe un riesgo constante para las personas que manejen estos equipos. Mantener las salas y subestaciones eléctricas cerradas, aseguradas, debidamente señalizadas y con acceso restringido a personas autorizadas es un excelente inicio.
No se aconseja trabajar con electricidad si hay suelos húmedos, ni utilizar conexiones defectuosas o temporales. Las reparaciones deben ser realizadas por personas calificadas y aprobadas, y el aparato debe estar conectado a tierra.
7. REDUCIR EL PELIGRO DE INCENDIO Y EXPLOSIÓN.
Cuando es necesario trabajar con materiales combustibles, oxidantes, pinturas o gases, es cuando más cuidado se debe tener con la flamabilidad. Además, cuando una técnica requiera la aplicación de llamas abiertas, como la soldadura. Es importante mantener la brecha normativa entre materiales y procesos.
Se debe prohibir fumar, calentar recipientes sellados y usar líquidos inflamables, según las circunstancias. Solo las personas capacitadas pueden utilizar este tipo de equipo. Nunca puede faltar una brigada y bomberos capacitados.
8.
PLANIFICA EL TRABAJO.
Los accidentes son frecuentemente el resultado de la impaciencia, la tensión o la preocupación. Para ahorrar tiempo, es fundamental organizar el trabajo, examinar los plazos establecidos, evitar la repetición del trabajo y abstenerse de omitir los requisitos de prevención.
Las personas pueden cometer errores al emplear maquinaria o levantar mercancías como resultado de la ansiedad y la tensión. Además, tiene un impacto en la forma en que las personas interactúan entre sí y en el lugar de trabajo.
9. ESTABLECE NORMAS AMPLIAS EN LA INSTALACIÓN Y VELA POR EL ADIESTRAMIENTO DE UNA BRIGADA.
La seguridad industrial en la planta depende del entrenamiento de la brigada, que incluye monitorear el desarrollo de estas personas, seleccionar un líder de brigada adecuado y asegurarnos de que se lleven a cabo los simulacros y procedimientos necesarios.
Establecer letreros que indiquen que todas las personas, incluidos los contratistas y los invitados, deben ser conscientes de la seguridad y colócalos en lugares visibles.
10. AUTOMATIZACIÓN
DE SISTEMAS Y CAPACITACIÓN DEL PERSONAL.
El personal capacitado facilita la implementación de iniciativas de seguridad. Son parte del plan y disminuyen el trabajo requerido para obtener resultados. Por lo que es fundamental que los trabajadores conozcan lo que tienen que hacer en caso de emergencia y cómo pueden ayudar en caso de ser necesario
ACTIVIDAD EN CLASE
1. Los estudiantes deberán realizar en el entorno de Canva un folleto sobre Equipo fundamental para la seguridad industrial
SEMANA DEL 18 AL 22 DE NOVIEMBRE DEL
2023
PROPÓSITO: Identificar el
concepto y cuáles son las enfermedades profesionales
ENFERMEDADES PROFESIONALES
¿QUÉ ES UNA
ENFERMEDAD PROFESIONAL?
Una enfermedad Profesional
es aquélla contraída a consecuencia del trabajo ejecutado por cuenta ajena o
propia en las actividades que se especifiquen en el cuadro de Enfermedades
Profesionales (RD 1299/2006).
¿QUÉ INFLUYE EN
UNA ENFERMEDAD PROFESIONAL?
Es una dolencia que aparece
de forma paulatina y se van agravando por diversos motivos como:
Ø La continua exposición al riesgo que la produce.
Ø La forma en que se presenta el agente nocivo.
Ø Las características físicas, biológicas y sociales del individuo.
¿QUÉ DEBE HACER
EL TRABAJADOR ANTE UNA ENFERMEDAD PROFESIONAL?
Si el trabajador sigue
trabajando expuesto a los mismos riesgos, la enfermedad se irá agravando hasta
que sea necesaria una baja de mayor o menor duración. Lo cual conlleva una
pérdida económica para el trabajador, reducción de ingresos y gasto farmacéutico:
En las prestaciones por
Incapacidad Temporal (IT) derivadas de enfermedad común, los tres primeros días
son a cargo del trabajador (no se cobran), del 4º al 20º día el 60% de la base
reguladora por contingencias comunes y del 21º en adelante el 75 %.
Por Enfermedad Profesional, el trabajador tiene derecho a cobrar, desde el segundo día de baja, el 75% de la base reguladora por contingencias Profesionales, siendo ésta más alta. Además, hay convenios que mejoran estas condiciones.
¿QUÉ DEBE HACER
LA EMPRESA ANTE UNA ENFERMEDAD PROFESIONAL?
Si la empresa tiene puestos
de trabajo con riesgo de enfermedad profesional, debe realizar reconocimientos
médicos antes de la incorporación de los trabajadores a dichos puestos de forma
periódica, siguiendo el protocolo específico de cada tipo de enfermedad.
Estos reconocimientos son
obligatorios y gratuitos para los trabajadores. En el caso de que el empresario
contratase a trabajadores no aptos en el reconocimiento inicial o en los
periódicos, implicaría la responsabilidad directa por parte de la empresa de
todas las prestaciones económicas derivadas de los casos de enfermedad
profesional.
Además, la empresa deberá realizar el cambio de puesto de trabajo al operario afectado por otro compatible con su estado. Esta acción conlleva la reducción por parte de la Seguridad Social de las aportaciones empresariales por contingencias comunes de un 50%.
ACTIVIDAD EN CLASE
1. Los estudiantes deberán realizar la
siguiente consulta
Ø ¿Cómo se clasifican las enfermedades
profesionales?
Ø ¿Cuáles son las enfermedades
profesionales más habituales?
Ø ¿Qué es la ISO 45001:2018?
Ø ¿Qué son las mutuas?
Ø ¿Qué es la seguridad social?
Ø ¿Qué es el decreto 1477 del 2014?
Ø Realiza una sopa de letras con 10
palabras sobre los puntos anteriores
Semana del 25 al 29 de noviembre del 2024
Propósito: Identificar cuales
las señalizaciones e implementos de protección en la seguridad industrial
SEÑALIZACIÓN E IMPLEMENTOS DE
PROTECCIÓN
SEÑALIZACIÓN DE SEGURIDAD
Las señales de Seguridad resultan de la combinación de formas geométricas y colores, a las que se les añade un símbolo o pictograma atribuyéndoseles un significado determinado en relación con la seguridad, el cual se quiere comunicar de una forma simple, rápida y de comprensión universal.
COLORES DE
SEGURIDAD
Los colores de seguridad podrán formar parte de una señalización de seguridad o constituirla por sí mismos. En el siguiente cuadro se muestran los colores de seguridad, su significado y otras indicaciones sobre su uso:
Cuando el color de fondo sobre el que tenga que aplicarse el color de seguridad pueda dificultar la percepción de este último, se utilizará un color de contraste que enmarque o se alterne con el de seguridad, de acuerdo con la siguiente tabla:
TIPOS DE
SEÑALES
Las señales de Seguridad en función de su aplicación se dividen en:
• Señales de prohibición
Prohíben un comportamiento susceptible de provocar un peligro. Forma redonda. Pictograma negro sobre fondo blanco, bordes y banda (transversal descendente de izquierda a derecha atravesando el pictograma a 45º respecto a la horizontal) rojos (el rojo deberá cubrir como mínimo el 35% de la superficie de la señal)
• SEÑALES DE OBLIGACIÓN
Obligan a un comportamiento determinado. Forma redonda. Pictograma blanco sobre fondo azul (el azul deberá cubrir como mínimo el 50% de la superficie de la señal).
• SEÑALES DE ADVERTENCIA
Advierten de un peligro. Forma triangular. Pictograma negro sobre fondo amarillo (el amarillo deberá cubrir como mínimo el 50% de la superficie de la señal), bordes negros.
• SEÑALES RELATIVAS A LOS
EQUIPOS DE LUCHA CONTRA INCENDIOS
Forma rectangular o cuadrada. Pictograma blanco sobre fondo rojo.
• SEÑALES DE INFORMACIÓN
Proporcionan una indicación de seguridad o de
salvamento.
En base a ello podemos diferenciar entre:
· SEÑAL DE SALVAMENTO:
Aquella que en caso de peligro indica la salida de emergencia, la situación del puesto de socorro o el emplazamiento. Forma rectangular o cuadrada. Pictograma blanco sobre fondo verde.
· SEÑAL INDICATIVA:
Aquella que proporciona otras informaciones de seguridad distintas a las descritas (prohibición, obligación, advertencia y salvamento).
ACTIVIDAD EN CLASE
1. Realizar en el entorno de Canva un folleto sobre: las señalizaciones de seguridad que existen en la industria actualmente
SEMANA DEL 02 AL 06 DE DICIEMBRE DEL 2024
PROPOSITO: conocer los temas a desarrollar en el segundo periodo y fortalecer los conocimientos previos
1. Realizar el separador del SEGUNDO periodo
2. Escribir los temas a desarrollar en el 2 periodo
Unidad No. 1-LENGUAJE DE ETIQUETAS HTML
· Historia del HTML.
· Conceptos básicos de HTML
· Editores de texto sublime Text - bloc de notas para la generación de código.
· Estructura básica y semántica de HTML
· Etiquetas de HTML
· Integración de objetos y de multimedia en HTML QUIZIZZ
· Manejo de hosting para la publicación de páginas web.
Unidad No. 2- INTRODUCCIÓN AL CSS 3.
· Concepto de CSS 3.0
· Nuevos selectores de atributos
· Nuevos pseudos-clases
· Colores
· Bordes
· Fondos
· Texto
· Columnas
· Modelo de caja básica
· Transiciones
· Transformaciones.
3. Realizar la siguiente prueba diagnóstica, dando clic en el siguiente enlace:
SEMANA DEL 16 AL 18 DE DICIEMBRE DEL 2024
PROPOSITO: crear tablas y utilizar funciones básicas para resolver una problema.
1. Taller de repaso, realizar las siguiente actividad en el entorno de Excel
SEMANA DEL 13 AL 17 DE ENERO DEL 2025
PROPÓSITO: conocer la historia y uso en la actualidad de HTML
HISTORIA DEL HTML
La primera versión de este código apareció en 1991 y fue escrita por Tim Berners-Lee (TBL), siendo poco más que un diseño inicial de 18 elementos, 13 de los cuales aún se conservan. Se lo consideró poco más que una variante del Lenguaje de Marcado General Estándar (SGML) en uso y consistente en un lenguaje de etiquetas, pero ya en 1993 se reconocieron sus virtudes y su potencia en la estandarización de los lenguajes de la Red.
Entonces se inició el trabajo en Html+, una versión más desarrollada, y en 1995 se obtuvo la tercera versión del estándar: HTML 3.0, cuyas sucesivas actualizaciones (3.1 y 3.2) fueron de gran éxito en los primeros navegadores populares de Netscape y Mosaic. En 1997 aparecería el HTML 4.0, ya como recomendación de la W3C, y finalmente en 2006 la versión más reciente, HTML 5.0.
HTML EN LA ACTUALIDAD
Actualmente, la historia de HTML ha llevado a este lenguaje a estar vinculado a JavaScript y CSS3, en lo que la W3C ha denominado Plataforma Web Abierta, que permite que estos lenguajes puedan usarse en el desarrollo de aplicaciones multiplataforma, es decir, tanto en iOS o Windows como Linux o Android.
En cuanto a la versión más reciente de HTML, no olvides que se trata de HTML 5.3, que se emitió en el año 2021, pero sin duda experimentaremos más y más actualizaciones a lo largo de los años. Sobre todo porque tanto la W3C como la WHATWG continúan realizando un arduo trabajo para establecer las recomendaciones y cambios pertinentes.
ACTIVIDAD EN CLASE
1. Realizar en el entorno de Canva una línea de Tiempo sobre la historia y evolución de HTML, se pueden guiar sobre lo visto en el video.
SEMANA DEL 20 AL 20 DE ENERO DEL 2025
PROPÓSITO: conocer el concepto, función y estructura de HTML
CONCEPTOS BÁSICOS DE HTML 5.0
HTML
El Lenguaje de Marcado de Hipertexto (HTML) es el código que se utiliza para estructurar y desplegar una página web y sus contenidos. Por ejemplo, sus contenidos podrían ser párrafos, una lista con viñetas, o imágenes y tablas de datos.
ANATOMÍA DE UN ELEMENTO HTMLLAS PARTES PRINCIPALES DEL ELEMENTO SON:1. La etiqueta de apertura: consiste en el nombre del elemento (en este caso, p), encerrado por paréntesis angulares (< >) de apertura y cierre. Establece dónde comienza o empieza a tener efecto el elemento —en este caso, dónde es el comienzo del párrafo—.2. La etiqueta de cierre: es igual que la etiqueta de apertura, excepto que incluye una barra de cierre (/) antes del nombre de la etiqueta. Establece dónde termina el elemento —en este caso dónde termina el párrafo—.3. El contenido: este es el contenido del elemento, que en este caso es sólo texto.4. El elemento: la etiqueta de apertura, más la etiqueta de cierre, más el contenido equivale al elemento.¿CÓMO FUNCIONA EL HTML?
El lenguaje html opera en base a marcadores escritos (que aparecen entre comillas angulares: <html>), a partir de las cuales se cifra la apariencia y orden interno de una página web, así como los scripts o rutinas que operan dentro de ellas.Para ello html opera en base a un conjunto de componentes, como son:
· ELEMENTOS. Los ladrillos básicos del lenguaje html, sirven para representar el contenido y sus atributos, así como marcar los parámetros del propio lenguaje, como el punto de inicio de la cadena de comandos y el punto de cierre, o las necesidades especiales.· ATRIBUTOS. Las especificaciones respecto a valor, color, posición, etc. de los elementos incorporados en el código. Por lo general consisten en una serie de instrucciones lógicas o numéricas.
ESTRUCTURA BÁSICA DE HTML
La estructura HTML de una página web se compone de las etiquetas <html>, que indica el comienzo de la página; <head>, que contiene información más descriptiva sobre el sitio; y <body>, que conforma todos los elementos visibles de la página.
ACTIVIDAD EN CLASE
1. Realizar los siguientes ejercicios en el entono del blog de notas, escribiendo las etiquetas y atributos que a continuación se presentan, para la creación de una pagina web con HTML:
SEMANA DEL 27 AL 31 DE ENERO DEL 2025
PROPOSITO: conocer el concepto y función de HTML
EDITORES DE TEXTO PARA HTML
Un editor HTML: es un software para editar y crear código HTML que se utiliza para sitios web u otros documentos web. Con los editores HTML basados en texto, el código fuente puede ser editado directamente.
¿QUÉ ES EL SUBLIME TEXT?
Sublime Text es un editor de texto para escribir código en casi cualquier formato de archivo. Está especialmente pensado para escribir sin distracciones. Es decir, que visualmente ofrece un entorno oscuro donde las líneas de código que escribas resaltarán para que puedas centrarte exclusivamente en ellas.
VENTAJAS DE SUBLIME TEXT
· Es uno de los editores
de código más utilizados.
· Infinidad de
extensiones: Dispones
de un gran número de herramientas adicionales que facilitan nuevas funciones al
editor de código
· Gestión de proyectos y
navegación eficiente: Facilita
la gestión de proyectos mediante la barra lateral, que muestra la estructura de
archivos y carpetas.
· Soporte nativo para más
de 40 lenguajes de programación: incorpora
de manera nativa 43 lenguajes de programación diferentes además del texto
plano, es decir, solo con instalarlo podremos trabajar en todos esos lenguajes
de programación y cambiar entre uno y otro con un simple clic.
· Personalización
completa de Keybindings: Las
llamadas Keybindings son los métodos abreviados de teclado para diferentes
comandos.
· Mapa de navegación: Sublime Text te ofrece la posibilidad de utilizar
un minimapa que representa la estructura del archivo sobre el que estás
trabajando.
· Resaltado de llaves, sintaxis
y autocompletado: Sublime
Text gestiona muy bien estos conceptos ofreciéndote de una manera clara y
directa dónde comienza y termina un párrafo, realizando sugerencias para
completar una línea de código, etc.
· Estabilidad y rendimiento: Son características esenciales de Sublime Text. Aunque es ligero en recursos, puede manejar proyectos grandes sin sacrificar la velocidad.
BLOC DE NOTAS PARA LA GENERACIÓN DE CÓDIGO.
Microsoft Bloc de notas: es una herramienta de procesamiento de texto incluida con Windows. Puede usarla para crear un archivo de registro que agrega la fecha y hora actual cada vez que se abre el archivo de Bloc de notas. A continuación se explica cómo crear un archivo de registro en Bloc de notas:
1. Seleccione Inicio, escriba Bloc de notas y selecciónelo de los resultados.
2. Escriba las etiquetas necesarias.
3. En el menú Archivo, haga clic en Guardar como, escriba un nombre descriptivo para el archivo en el cuadro Nombre de archivo y, a continuación, haga clic en Aceptar.
NOTA:
Siempre los ejercicios realizados en
cualquiera de estos dos editores de texto se deben guardar de la siguiente manera:
Archivo-guardar como-nombre del
ejercicio-seguido del .html
Ejemplo: ejercicioestructurabasica.html
ACTIVIDAD EN CLASE
Realizar el siguiente ejercicio en el entono del blog de notas, utilizando as etiquetas del lenguaje html:
En este ejercicio, crearemos un documento HTML para iniciarnos con el tamaño de la fuente. Para profundizar un poco más sobre lo que hemos visto en este tema, hemos utilizado también un encabezado y un efecto de letra un poco peculiar. Procure que el ejercicio quede lo más parecido a la imagen final
1.
La cabecera del documento junto con la etiqueta de apertura sería:
<html>
<head>
<title>Ejercicio sobre tamaños y
formatos</title>
</head>
2.
El cuerpo del documento quedaría como el siguiente:
<body>
<p
style="font-size: 40px;">Esto está a un tamaño de 40px</p>
<p
style="font-size: small;">Esto está a un tamaño small</p>
<p
style="font-size: medium;">Esto está a un tamaño medium</p>
<p
style="font-size: large;">Esto está a un tamaño large</p>
<p
style="font-size: xx-large;">Esto está a un tamaño
xx-large</p>
<p
style="font-size: xx-small;">Esto está a un tamaño
xx-small</p>
<p
style="font-size: 2%;">Esto está a un tamaño 2%</p>
<p
style="font-size: 20%;">Esto está a un tamaño 20%</p>
<p
style="font-size: 80%;">Esto está a un tamaño 80%</p>
<p
style="font-size: 200%;">Esto está a un tamaño 200%</p>
<p
style="font-size: 300%;">Esto está a un tamaño 300%</p>
<h2>Pruebas de
formatos</h2>
Esto es normal
<sub>y esto es
subíndice: sub </sub><br>
Esto es normal
<sup>y esto es superíndice: sup </sup><br>
<br>
</body>
</html>
4.El ejercicio debe de quedar de la siguiente manera:
SEMANA DEL 03 AL 07 DE FEBRERO DEL 2025
PROPÓSITO: conocer el concepto y estructura semántica de los elementos en HTML
ESTRUCTURA BÁSICA Y
SEMÁNTICA DE HTML
¿QUÉ SON LOS ELEMENTOS SEMÁNTICOS?
Los
elementos semánticos HTML son aquellos que describen claramente su significado
de una manera legible por humanos y máquinas.
Elementos
tales como <header>, <footer> y <article> son considerados
semánticos porque describen con precisión el propósito del elemento y el tipo
de contenido que hay dentro de ellos.
Elementos estructurales HTML
Los
elementos estructurales HTML5 mejoran tanto la organización como la estructura
de nuestro sitio web. También reciben el nombre de etiquetas o elementos
semánticos.
A
continuación, algunos de los más utilizados:
· <header>:
es el elemento que determina el encabezado de una sección o página.
· <article>: es la etiqueta que determina las diferentes
secciones de contenido.
· <section>: es el elemento que se utiliza para agrupar
contenidos de temática similar.
· <nav>: es el elemento para la barra de navegación
principal de un sitio.
· <aside>: es el elemento que contiene información accesoria,
que no suele añadir un valor significativo a la temática del sitio. Por
ejemplo, es habitual usar para la barra lateral con una serie de banners o
widgets sociales.
· <footer>: es el elemento que determina el pie de página. Generalmente incluye la información de contacto y avisos legales.
Etiquetas semánticas de texto
Las
etiquetas semánticas de texto sirven para poder darle un significado semántico
a un fragmento de texto seleccionado.
·
<h1>: es la etiqueta utilizada para indicar el
encabezado principal.
·
<h2> a <h6>: son las etiquetas
utilizadas para organizar el contenido en diferentes niveles de importancia. A
diferencia de H1, estas etiquetas sí pueden repetirse en una misma página.
·
<strong>:
es la etiqueta utilizada para resaltar un fragmento de texto.
· <a>: es la etiqueta utilizada para enlazar un fragmento
de texto a otra página diferente.
·
<mark>: es la etiqueta utilizada para resaltar un
fragmento de texto en amarillo.
·
<code>: es la etiqueta utilizada para indicar un bloque de
código.
·
<span>: es la etiqueta utilizada para un fragmento de
texto genérico.
· <s>: es la etiqueta utilizada para tachar un fragmento de texto
ESTRUCTURA HTML5
Un
documento html5 se divide en dos partes:
·
HEAD: Contiene la información sobre el documento HTML.
Por ejemplo, título de la página, versión de HTML, metadatos, enlaces, etc.
·
BODY: Incluye todo el contenido que se muestra en la
página web.
La
estructura básica de html luce así y es el código que toda página web debe
tener:
· <!DOCTYPE html>: se utiliza para indicar la versión HTML 5.0 (la
usada actualmente).
· <html>
</html>: es
el elemento raíz y es el más importante dentro de la estructura HTML, pues es
el que contendrá el resto de las etiquetas de atributos de la página web.
· <head>
</head>: es
la etiqueta principal que incluye metadatos; son atributos que no se muestran
al usuario, solo describen referencias de la página, por ejemplo, título o
página CSS.
· <body>
</body>: es
la etiqueta para desarrollar todo el cuerpo de la página web y engloba datos
desde textos hasta enlaces.
· Dentro de la etiqueta <body> se desglosan más etiquetas y elementos como:
·
<h1>, <h2>,
<h3>, <h4>, <h5>, <h6>: que representan las etiquetas de títulos.
·
<p>: sirve para indicar la apertura y cierre de un
párrafo.
·
<div>: significa «división» y funciona para crear
secciones o agrupar contenidos.
· <span>: su traducción es «abarcar» y sirve para aplicar
estilo al texto o agrupar elementos en línea.
· <b>, <i>, <u>: para agregar un texto en negritas, cursiva y subrayado, correspondientemente.
·
<a>: permite agregar un vínculo o enlace.
· <img>,
<audio>, <video>, <iframe>: dentro
de la estructura HTML estas etiquetas sirven para insertar una imagen, audio,
video o incrustar un documento HTML.
·
<form>: funciona para insertar un formulario.
·
<label>: representa la etiqueta para un elemento en una
interfaz de usuario.
·
<input>: crea controles interactivos para formularios, con
el fin de recibir datos del usuario.
ACTIVIDAD
EN CLASE:
Realizar el siguiente ejercicio en el entono del blog de notas,
utilizando as etiquetas del lenguaje html:
1. Subtítulos en HTML
2- RECETA DE VAINILLA
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Página de Vainilla</title>
<link rel="stylesheet" href="estilos.css">
</head>
<body>
<header>
<h1>Recetas de Vainilla</h1>
<nav>
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Recetas</a></li>
<li><a href="#">Contacto</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>Receta de Pastel de Vainilla</h2>
<p>Disfruta de nuestro delicioso pastel de vainilla. Es fácil de hacer y perfecto para cualquier ocasión.</p>
<img src="pastel.jpg" alt="Pastel de Vainilla">
</section>
<section>
<h2>Galletas de Vainilla</h2>
<p>Prepara estas galletas suaves y llenas de sabor a vainilla. Son ideales para acompañar tu café.</p>
<img src="galletas.jpg" alt="Galletas de Vainilla">
</section>
</main>
<aside>
<h2>Artículos Relacionados</h2>
<ul>
<li><a href="#">Cómo hacer extracto de vainilla en casa</a></li>
<li><a href="#">Historia de la vainilla</a></li>
</ul>
</aside>
<footer>
<p>© 2023 Recetas de Vainilla</p>
</footer>
</body>
</html>
3.HIPERVINCULOS
SEMANA DEL 10 AL 14 DE FEBRERO DEL 2025
Propósito: Identificar la etiquetas básicas para crear un pagina web
de manera ordenada y diferentes estilos.
LAS ETIQUETAS HTML
son
bloques de código que dan formato, funcionalidad y estructura al contenido de
las páginas web. Estos fragmentos sirven como indicadores o instrucciones para
que un navegador muestre de forma adecuada la información contenida en tus
documentos.
PARTES BÁSICAS DE LAS ETIQUETAS HTML
· ELEMENTO
Es el nombre de la etiqueta, generalmente pareada (es decir: con apertura y cierre, como lo acabamos de mencionar), y aparece entre los signos de apertura. Por ejemplo: <title>Partes básicas de etiquetas HTML</title>, que indica que esa frase es un título.
· ATRIBUTO
Es lo que diferencia a un elemento y que le
da ciertas características, como tamaño, color, tipo de fuente. Se escribe
antes del signo de igual (=), junto al elemento de la etiqueta, únicamente en
la apertura y antes de la variable. Por ejemplo: <font
face="Arial">. Este texto aparecerá en tipografía
Arial</font>. El atributo es el tipo letra, es decir: face.
· CONTENIDO
Es el texto que modifica las etiquetas, lo
que aparece entre las etiquetas y atributos.
· VARIABLE
Es la característica del atributo de una
etiqueta: color, tamaño, tipo de letra, y se escribe generalmente
entrecomillado después del signo de igual. En el ejemplo de atributo, la
variable es Arial.
ETIQUETAS BASICAS
- <font> </font>: Esta etiqueta básica sirve para indicar la fuente que se utilizará en una selección de texto. Por sí sola no funciona, pues necesita atributos y variables que indiquen cuál tipografía será, tamaño y colores.
- Las etiquetas de <font> y </font> señalan el tamaño, color o fuente del documento. Por ejemplo, si debes indicar la fuente, la etiqueta se escribe asi:
- TIPO DE FUENTE

- COLOR DE FUENTE

- TAMAÑO DE FUENTE

· <video> </video> Se usa para reproducir video en la página web junto a sus archivos de audio y capciones asociadas.
· <audio> </audio> Usada para cargar en una web un archivo de audio o stream de audio.
ETIQUETAS PARA LA CREACIÓN DE TABLAS
· <table> </table> Etiquetas de apertura y cierre de una tabla. El resto de etiquetas de la tabla han de ir siempre recogidas entre estas dos etiquetas.
· <caption> </caption> Usada para indicar el título de la tabla.
· <colgroup> </colgroup> Etiqueta utilizada para agrupar dos o más columnas de una tabla.
· <tbody> </tbody> Usada para describir los datos concretos de una tabla.
· <thead> </thead> Indica el bloque de filas que describen las etiquetas de las columnas de la tabla.
· <tfoot> </tfoot> Indica los bloques de filas que describen los resúmenes, o datos totales de una columna de una tabla.
· <tr> </tr> Se usa para indicar una fila de celdas de una tabla.
· <td> </td> Usada para definir una celda de una tabla.
· <th> </th> Etiqueta que se usa para definir el encabezado de una celda
ACTIVIDAD EN CLASE:
Utilizando el entorno el blog de notas y las etiquetas de HTML,
crear una página que contenga:
1. tabla con 3 columnas y 5 filas
2. imagen
3. un video
4.
tipos de fuente,
tamaño y color diferentes
Ejemplo de tablas y etiquetas para la creación:
SEMANA DEL 17 AL 21 DE FEBRERO DEL 2025
Propósito: Identificar las etiquetas básicas para crear un página con
elementos multimedia.
INTEGRACIÓN DE OBJETOS Y DE MULTIMEDIA EN HTML
MULTIMEDIA
El término ‘multimedia’ hace referencia a la
capacidad de presentar tipos variados de información; habitualmente se asocia
con la reproducción de sonido e imágenes en movimiento, pero realmente se debe
aplicar a la integración de diferentes tipos de datos en una misma
presentación, que en algunos casos permite al usuario interaccionar con ellos.
Ejemplos serían: fotos, música, sonido,
vídeos, discos, películas, animaciones y mucho más.
IMAGEN
En HTML, las imágenes son elementos en línea
que se insertan a partir de la etiqueta <img> que está vacía y solo contiene atributos no
siendo necesaria la etiqueta de cierre.
Los principales atriburos son src (indica la
ruta donde se ubica el archivo), alt (texto alternativo si no se visualizase la
imagen) , width (establece la anchura en pixeles) y height (define la altura de
la imagen). Un ejemplo sería:
<img
src="html5.gif" alt="HTML5 Icon"
style="width:128px;height:128px;">
LA RUTA O URL PUEDE INCLUIRSE
DE TRES FORMAS DIFERENTES:
·
Ruta
absoluta, imagen en un servidor externo:
src=”http://dominio.com/ruta/imagen.jpg”
·
Ruta
absoluta , imagen en el subdiretorio : src=”img/imagen.jpg”
·
Ruta
relativa , imagen en el directorio anterior (padre) : src="../imagen.jpg”
LOS PRINCIPALES FORMATOS DE IMÁGENES SON:
SONIDO
HTML ha proporcionado un estándar para
escuchar los ficheros de audio ya que en versiones anteriores era necesario un
plug-in. Es importante ofrecer distintas alternativas de formato . Se inserta en HTML mediante la etiqueta
<audio>. Un ejemplo sería para la misma canción ofrecer distintos
formatos al navegador.
<audio
controls>
<source
src="cancion.ogg" type="audio/ogg">
<source src="cancion.mp3"
type="audio/mpeg">
Your browser does not
support the audio element.
</audio>
VÍDEO
El video en HTLM se puede insertar con la
etiqueta <video> o <iframe> para vídeos de youtube. En el caso de
<video> es importante ofrecer distintas alternativas de formato al igual que ocurría para el audio, ejemplo.
<video
width="320" height="240" controls>
<source src="movie.mp4"
type="video/mp4">
<source src="movie.ogg"
type="video/ogg">
Your browser does not support the video
tag.
</video>
ACTIVIDAD EN CLASE:
Realiza una página con diferentes tipos de multimedia, puedes
tomar como guía el siguiente ejemplo:
<html>
<head>
<title>Paguina de esterenos de series y
peliculas</title>
</head>
<body>
<h1>Nueva temporada del anime Demon slayer</h1>
<h2>Arco del entrenamiento del pilar</h2>
<img
src="https://i.blogs.es/4ff443/demon-slayer-kimetsu-no-yaiba-temporada-4-estreno-primavera-2024-nueva-pelicula-world-tour-mexico-17-febrero/1200_800.jpeg"
width="300">
<p>La Nueva temporada mas esperada del 2024.</p>
<iframe width="600" height="600"
src="https://www.youtube.com/embed/bgesBl2mF_M">
</iframe>
</html>
SEMANA DEL 24 AL 28 DE FEBRERO DEL 2025
Propósito: conocer
como se realiza un alojamiento web para publicar un sitio web
MANEJO DE HOSTING PARA LA PUBLICACIÓN DE PÁGINAS WEB.
¿QUÉ ES UN HOSTING?
Un hosting es un servicio de alojamiento web que te permite publicar un sitio web o aplicación en internet. cuando contratas un servicio de hosting, básicamente alquilas un espacio en un servidor físico donde puedes almacenar todos los archivos y datos necesarios para que tu sitio web funcione correctamente.
¿CÓMO FUNCIONA EL HOSTING O ALOJAMIENTO WEB?
El funcionamiento de un hosting se basa en la interacción entre los servidores del proveedor de hosting, el sitio web y los usuarios que acceden a dicho sitio.
Primero, el propietario del sitio web
adquiere un plan de hosting de un proveedor de servicios de hosting.
Posteriormente se configura el dominio, que es diferente al hosting, el cual
debe apuntar a la dirección IP del servidor de hosting. Esto permite que los
usuarios puedan acceder al sitio web a través de un nombre de dominio fácil de
recordar, en lugar de una dirección IP numérica.
Con eso ya se pueden subir los archivos del
sitio, incluyendo archivos HTML, imágenes, videos, archivos de estilo CSS y
scripts en el servidor de hosting. Esto se realiza a través de FTP (Protocolo
de Transferencia de Archivos) u otras interfaces de administración
proporcionadas por el proveedor de hosting.
TIPOS DE HOSTING
1. HOSTING
COMPARTIDO
El
hosting compartido es la solución de alojamiento más simple que existe. Estos
servicios suelen ser muy asequibles porque tu sitio web está en el mismo
servidor que muchos otros sitios web.
Si
bien es una opción rentable, solo es ideal si tu sitio tiene un bajo volumen y
tráfico, ya que estarás compartiendo ese espacio de servicio con otras empresas
o individuos. En ocasiones esto puede ocasionar que tu contenido tarde en
cargar cuando los servidores están saturados.
2. HOSTING DE SERVIDOR PRIVADO VIRTUAL (VPS)
El
VPS es más costoso que el alojamiento compartido, pero tiene algunas ventajas
considerables. Con este tipo de hosting, las empresas ofrecen un servidor
dedicado solo para tu sitio web, aunque técnicamente sigue siendo compartido.
Los
VPS brindan más personalización y mejor rendimiento que el alojamiento
compartido, ya que puedes usar tu propio sistema operativo y tienes la garantía
de contar con un espacio exclusivo de almacenamiento para tu sitio y un
rendimiento constante.
3. HOSTING DEDICADO
El
hosting dedicado es una de las opciones más caras, ya que está destinado a
sitios web con grandes cantidades de tráfico durante periodos prolongados. Esta
solución es la mejor opción para grandes empresas que requieren asegurar la
privacidad de su información o que tienen una gran actividad comercial en
línea.
En
términos simples, con el hosting dedicado tu sitio web cuenta con su propio
servidor. Esto significa que tu empresa tiene el control total sobre los
sistemas, la seguridad y todo lo relacionado con un servidor. Esta opción
requiere un alto nivel de experiencia, por lo que necesitas personal
especializado para administrar tu servidor de manera adecuada y dedicada.
4. HOSTING ADMINISTRADO
El
hosting administrado es una opción común, en la cual el proveedor administrará
tu servidor (operación, seguridad, mantenimiento y más) para que no tengas que
hacerlo tú.
Esto
es ideal para empresas que no tienen personal técnico adecuado (o no quieren
contratarlo), aunque el correcto funcionamiento operativo depende de la empresa
que contrates.
5. HOSTING EN LA NUBE
El
alojamiento en la nube es una de las opciones más recientes en el mundo del
hosting. Estos servicios permiten que muchos servidores separados trabajen
juntos para comportarse como un servidor grande en un espacio virtual, por lo
que la información no se ve comprometida en caso de que algún sistema falle.
Este
tipo de alojamiento web funciona bien para empresas en crecimiento, ya que a
medida que los sitios web aumentan el tráfico y el volumen, el espacio en la
nube también puede incrementarse. Debido a esta configuración, el alojamiento
en la nube suele ser de pago por uso, o pago por la cantidad de espacio que
utilices en un momento determinado.
ACTIVIDAD
EN CLASE
Realiza una infografía
con la siguiente información:
SEMANA DEL 03 AL 07 DE MARZO DEL 2025
Propósito: conocer
el concepto y uso del software Css, para la creación De páginas web.
¿QUÉ ES CSS?
El CSS es lo que se llama un lenguaje de
hojas de estilo en cascada y se utiliza para estilizar elementos escritos en un
lenguaje de marcado como HTML. Separa el contenido de la representación visual
del sitio.
Ventajas de usar CSS en una página web
Además de hacer más sencillos los cambios y la personalización de una página web, hay otras razones por las que usar CSS representa una ventaja en el diseño de sitios online.
BENEFICIOS DE CSS
· Optimiza el rendimiento de las páginas web al mejorar los tiempos de carga y tráfico del servidor;
· Hace posible la personalización de una página en su totalidad;
· Es compatible con todos los navegadores y plataformas;
· Permite separar el contenido y del diseño;
· Posibilita de una manera flexible los cambios de una página en cualquier momento y en un solo lugar;
· Ayuda a mantener una misma apariencia en todas las secciones de un sitio;
· Aporta mayor precisión con los tipos y tamaños de letras, al igual con los colores;
· Hace posible que la página web se vea de forma correcta empleando o no hojas de estilo;
· Contribuye a mejorar las técnicas SEO y, por lo tanto, la escalabilidad de la página.
COMPONENTES DE UNA HOJA DE ESTILO EN CSS
Una hoja de estilo se compone de un listado de reglas o comandos que constan de un selector y una declaración:
· Selector: Es el elemento sobre el cuál va a aplicarse cierto estilo, puede ser un H1, H2, un párrafo, un formulario, etc.
Existen varios tipos de selectores, estos son los básicos:
· Universal: Se usa para elegir todos los elementos de una página web.
· De tipo o etiqueta: Escoge todos los elementos de un sitio cuya etiqueta HTML tiene un mismo valor.
· Descendente: Ayuda a que el selector etiqueta sea más preciso, porque elige a todos los elementos dentro de otros elementos.
· De clase: Se utilizan para buscar secciones basadas en un atributo. Para evitar que se confunda con otros selectores, el valor se prefija con un punto.
· De ID: Se emplean para seleccionar componentes en una página a los que se les haya dado como valor ID.
· Declaración: Se compone de una propiedad (color, ancho, fuente, etc) y un valor (rojo, verdana, alineación izquierda, etc).
TIPOS DE CSS
Existen tres tipos o formas de vincular el
CSS a tu sitio web (HTML): externo (external), interno (internal) y en línea
(inline).
– CSS externo.
Es el CSS que existe como un archivo independiente y se enlaza a un documento
HTML mediante la etiqueta . Esta es la forma mas común para para añadir CSS a
HTML, pues tan solo es necesario cambiar ese documento para que el sitio web
completo reciba los cambios deseados.
– CSS interno. El CSS interno es un código CSS incrustado
dentro del documento HTML, ello se hace desde el elemento
– CSS en línea o inline. CSS en línea se
coloca dentro de una etiqueta HTML para cambiar solo el estilo de un elemento
en concreto. Su uso no es muy recomendable pues en realidad no separa el estilo
del contenido.
ACTIVIDAD EN CLASE
1. Realiza una infografía con las diferencias entré HTML Y CCS:
SEMANA DEL 10 AL 14 DE MARZO DEL 2025
PROPÓSITO:
conocer el concepto de selectores y como se usan en CSS.
¿QUÉ ES UN SELECTOR CSS?
Son herramientas utilizadas para definir el estilo que quieres dar a tus elementos en CSS. Existen muchos tipos de selectores en este lenguaje, cada uno con su propia sintaxis y utilidad.
CÓMO USAR SELECTORES EN CSS
Existen dos formas posibles de emplear
selectores en CSS.
1. Si tienes en un mismo documento tu código en
HTML y tu código en CSS, lo único que tienes que hacer es añadir los selectores
CSS en la cabecera (<head>) de tu sitio.
2. Si, por el contrario, tu HTML y tu CSS están
en documentos separados, quizá tendrás un documento etiquetado como index.html
y otro como style.css. El archivo index.html deberá incluir una línea de código
que haga un llamado al archivo CSS para que los estilos se muestren en tu sitio
web correctamente.
TIPOS DE SELECTORES CSS
1. Selector universal
2. Selector de tipo
3. Selector de clase
4. Selector de ID
5. Selector de atributo
6.
Selector
de pseudo-clase
OPERADORES EN LOS SELECTORES DE ATRIBUTO
·
*= (que contenga): El operador *
permite seleccionar elementos que tienen como valor de un atributo al menos una
aparición de una cadena específica.
·
^= (apariciones al
inicio del valor del atributo): selecciona elementos que tienen un atributo
cuyo valor comienza con una cadena específica.
·
$= (apariciones al
final del valor del atributo): selecciona elementos que tienen un atributo
cuyo valor termina por una cadena específica.
·
~= (contenga palabra
exacta o separada por espacios): selecciona elementos que tienen en el valor
de atributo un contenido exacto a una cadena especificada, o que contenga una
palabra separada por espacios con una cadena especificada.
·
|= (contenga palabra
exacta o separada por guiones): Similar al anterior, pero la palabra puede
estar separada por guiones en vez de espacios.
ACTIVIDAD EN CLASE
1. Realizar en el cuaderno la idea de la página web que desea crear.
2. Los estudiantes deberán realizar en el entorno de blog de notas, utilizando códigos de HTML, una página web que contenga, esta será creada en las siguientes clases.
1. Título de la empresa
2. Color y diseño de fondo
3. Imágenes- videos, alusivas a la empresa
4. Tablas
5. Hipervínculos
6.
Textos
cortos y con diferentes tamaños de letra y color
SEMANA DEL 17 AL 21 DE MARZO DEL 2025
PROPÓSITO:
conocer el concepto de pseudoclase-pseduelementos y como se usan en CSS.
¿QUÉ ES UNA PSEUDOCLASE CSS?
Son un tipo de selector que permite aplicar estilos CSS
para diferentes estados de los elementos HTML. Su gran utilidad es modificar el
estilo dependiendo del comportamiento que un elemento pueda experimentar en
determinado momento, como un enlace visitado.
El orden es importante
Debido a la especificidad que hace que las
reglas CSS posteriores anulen las reglas anteriores, es necesario que estas
cuatro pseudoclases referentes a los enlaces se encuentren en el orden correcto:
:link, :visited, :hover y :active. Si no se mantiene ese orden, puede que
no tengan el efecto esperado.
PSEUDOCLASES CSS Y LOS ESTADOS QUE SELECCIONAN AL INSERTARSE EN UN SELECTOR.
Ø
:LINK: esta pseudoclase
selecciona un enlace.
Ø
:VISITED: selecciona un
enlace que se ha visitado.
Ø
:ACTIVE: selecciona un
enlace que está activo.
Ø
:FOCUS: selecciona un
enlace que tiene el foco.
Ø
:CHECKED: esta pseudoclase
de clases en CSS puede ser útil en formularios, pues nos permite dar un estilo
diferente cuando un elemento está seleccionado en la lista.
Ø
:HOVER: selecciona un
elemento que tiene el ratón encima.
Ø
:TARGET: esta pseudoclase
selecciona un elemento en función del hashtag que está en la URL.
Ø
:LANG (): esta pseudoclase
selecciona en función de un idioma.
Ø
:NTH-CHILD (N): selecciona un
número concreto de un hijo. Por ejemplo, podemos seleccionar un elemento que es
el décimo hijo de su elemento padre.
Ø
:FIRST-CHILD: selecciona al
primer hijo de un elemento padre.
Ø
:LAST-CHILD: selecciona al
último hijo de un elemento padre.
Ø
:ONLY-CHILD: selecciona al
único hijo de un elemento padre.
Ø
:NTH-OF-TYPE (N): selecciona un número concreto entre los
elementos de un mismo tipo.
Ø
:FIRST-OF-TYPE: selecciona al
primer elemento de un tipo.
Ø
:LAST-OF-TYPE: selecciona al
último elemento de un tipo de las clases en CSS.
Ø
:ONLY-OF-TYPE: selecciona al
único elemento de un tipo.
Ø :NOT(): esta pseudoclase nos permite aplicar estilos
justo cuando es lo contrario. Por ejemplo, lo podríamos usar cuando queremos
aplicar un estilo a un enlace cuando no está activo.
PSEUDOELEMENTOS EN CSS
Los pseudoelementos en CSS nos permiten ser
más específicos a la hora de seleccionar a qué le vamos a aplicar un estilo. A
diferencia de las pseudoclases, los pseudoelementos en CSS no identifican un
estado, sino que identifican puntos o lugares concretos dentro de un elemento
HTML. A continuación, te presentamos los pseudoelementos en CSS más
importantes:
Ø ::FIRST-LETTER: este pseudoelemento nos permite acceder a la primera línea de un elemento HTML. Por ejemplo, la primera línea de un párrafo.
Ø ::FIRST-LINE: este pseudoelemento nos permite acceder a la primera letra de un elemento HTML.
Ø ::BEFORE {CONTENT=»»}: este pseudoelemento permite acceder al espacio justo antes de la apertura de un elemento HTML. En el caso de un párrafo, nos permitirá acceder al espacio justo antes de la etiqueta <p>.
Ø ::AFTER {CONTENT=»»}: este pseudoelemento nos permite acceder al espacio justo después del cierre del elemento HTML.
ACTIVIDAD EN CLASE
1. Continuación: Los estudiantes deberán continuar con la realización en el entorno de blog de notas, utilizando códigos de HTML, la página web que contenga:
1. Título de la empresa
2. Color y diseño de fondo
3. Imágenes- videos, alusivas a la empresa
4. Tablas
5. Hipervínculos
6. Textos cortos y con diferentes tamaños de letra y color
PROPÓSITO: conocer el concepto de estilos y como se usan en CSS.
ESTILOS CSS, ¿QUÉ SON Y PARA QUÉ SIRVEN?
Los
estilos CSS son reglas que se definen para los elementos HTML. Dentro de un
archivo CSS podemos incluir infinitas reglas, y cada una se puede aplicar a
varios selectores diferentes y cada declaración puede incluir tantos pares
propiedad/valor como sean necesarios.
Cada regla está compuesta por: «selectores» + { + «declaración» + }
Ø EL SELECTOR O SELECTORES: Es el indicador del elemento o elementos HTML a los que se aplica la regla CSS.
Ø LA DECLARACIÓN: Determina los estilos que se aplican a los elementos. Esta declaración puede estar compuesta por una o más propiedades CSS.
Ø PROPIEDAD: Característica que se modifica en el elemento seleccionado, como por ejemplo su tamaño de letra, su color de fondo, etc.
Ø VALOR: establece el nuevo valor de la característica modificada en el elemento.
Ø RESUMIENDO: Los estilos CSS son reglas que aplicamos a nuestros elementos en un archivo HTML. Estas reglas deben indicar a que elementos se desean aplicar: selectores y qué cambios se quieren aplicar: declaraciones.
h1, h2, h3, h4, h5, h6 {
color: green}
En
este ejemplo el selector son todos los elementos «h1, h2, h3, h4, h5, h6» y la declaración es:
«color: Green».
CÓMO INSERTAR CSS EN HTML: ¿QUÉ MÉTODOS EXISTEN?
La vinculación de CSS en HTML es posible con
hojas de estilo internas o externas. Con las hojas de estilo internas, las
instrucciones CSS se encuentran dentro del documento HTML. Así, puedes integrar
CSS al principio del archivo HTML o colocarlo en el código fuente. Con este
método, una buena comprensión básica de HTML y su sintaxis es una ventaja. La
forma más común y limpia de desarrollar páginas web es utilizar hojas de estilo
CSS externas. El CSS se integra enlazando el documento HTML con un archivo CSS
externo. A continuación, se presenta un resumen de los tres métodos:
Ø Estilo inline, es decir, directamente en el código fuente
Ø Al principio del documento HTML
Ø Externalizado en un archivo CSS externo
ACTIVIDAD EN CLASE
1. Los estudiantes deberán sustentar la página web creada en clase ante sus compañeros
SEMANA DEL 25 AL 28 DE MARZO DEL 2025
TEMAS DEL TERCER PERIODO
1. Realizar el separador del Tercer periodo
2. Escribir los temas a desarrollar en el 3 periodo
UNIDAD NO. 1-REDES Y
COMUNICACIONES.
ü Conceptos
básicos de redes (RED-NIC-Dirección IP-Host)
ü Medios
de transmisión de datos.
ü Clasificación
de las redes según su tamaño.
ü Tipo
de cableado.
ü Protocolos
de Red (TCP/IP)
ü Funcionalidad
del internet.
ü Topologías
de red.
ü Equipos
activos y pasivos de red.
ü Seguridad
de la información.
UNIDAD NO. 2-APLICACIÓN DE
LOS AVANCES TECNOLÓGICOS EN LOS OFICIOS Y PROFESIONES.
ü Identificar
los oficios que requieren del uso de la tecnología.
ü Historia
de la tecnología en algunos de los oficios realizados por el ser humano.
ü Como
la tecnología ha cambiado la forma de desempeñar un oficio.
ü Pros
y contras del uso de la tecnología en diferentes oficios.
ü Hardware
y software utilizado en la realización de diferentes oficios.
3. Realizar el siguiente quiz dando clic en enlace
SEMANA DEL 01 AL 04 DE ABRIL DEL 2025
PROPOSITO: Conocer los conceptos básicos sobre redes informáticas.
CONCEPTOS
BÁSICOS DE REDES
¿QUÉ ES UNA RED?
En
informática, se entiende por red a la interconexión de un número determinado de
computadores (o de redes, a su vez) mediante dispositivos alámbricos o
inalámbricos que, mediante impulsos eléctricos, ondas electromagnéticas u otros
medios físicos, les permiten enviar y recibir información en paquetes de datos,
compartir sus recursos y actuar como un conjunto organizado.
¿QUÉ ES LA NIC (TARJETA DE INTERFAZ DE RED)?
La
tarjeta de red se denomina NIC, también conocida como adaptador de red . La
tarjeta de red es uno de los componentes más básicos de la red de área local.
Es un dispositivo de hardware que conecta a la computadora y a la red. La
tarjeta de red NIC se inserta en la ranura de la placa base de la computadora y
es la encargada de convertir los datos que va a transmitir el usuario en la
red. Se transmite por el medio de la red en un formato que otros dispositivos
pueden reconocer.
¿QUÉ ES UNA DIRECCIÓN IP?
Una
dirección IP es una dirección única que identifica a un dispositivo en Internet
o en una red local. IP significa “protocolo de Internet”, que es el conjunto de
reglas que rigen el formato de los datos enviados a través de Internet o la red
local.
¿QUÉ ES UNA IP?
Una dirección IP es una cadena de números separados por puntos. Las direcciones IP se expresan como un conjunto de cuatro números, por ejemplo, 192.158.1.38. Cada número del conjunto puede variar de 0 a 255. Por lo tanto, el rango completo de direcciones IP va desde 0.0.0.0 hasta 255.255.255.255.
¿QUÉ ES UN HOSTING?
Un
host es cualquier computadora o máquina conectada a una red a través de un
dominio y un número de IP definidos. Su función es proporcionarles recursos,
información y servicios a los usuarios.
¿QUÉ ES UN DOMINIO EN INTERNET?
Un
dominio en Internet es el nombre exclusivo y único que se le da a un sitio web
para que cualquier internauta pueda visitarlo e identificarlo.
¿QUÉ ES UNA URL?
Una
URL o localizador universal de recursos, por sus siglas en inglés, es una
dirección completa de un sitio web que lleva a los usuarios a una página
específica dentro de ese website.
En
síntesis, se trata de la dirección web que tiene cada uno de los recursos en
Internet que les permite ser encontrados por los navegadores e identificados
por diferentes herramientas.
Cada
elemento que hace parte del WWW, sin importar su formato o propósito, debe
tener una dirección URL específica donde está guardada.
ACTIVIDAD EN
CLASE
1. Realizar la siguiente mapa conceptual en el
entorno de Word sobre redes informáticas, debe contener la misma información :
SEMANA DEL 07 AL 11 DE ABRIL DEL 2025
PROPOSITO: Conocer el cómo y los medios con que se transmiten los datos informáticos.
¿QUÉ ES LA TRANSMISIÓN DE DATOS?
La transmisión de datos hace referencia al flujo
constante de información inmediata, y es el elemento principal del modelo de
software de la arquitectura basada en eventos. Las aplicaciones modernas pueden
utilizarla para procesar, almacenar y analizar los datos.
MEDIOS DE TRANSMISIÓN DE DATOS
Los medios de transmisión son los conductores por las
cuales se transfieren los datos. Dependiendo de la forma de conducir la señal a
través del medio o soporte físico, se pueden clasificar en dos grupos:
· MEDIOS DE TRANSMISIÓN GUIADOS O ALÁMBRICOS.
· MEDIOS DE TRANSMISIÓN NO GUIADOS O INALÁMBRICOS.
MEDIOS DE TRANSMISIÓN GUIADO
Los medios de transmisión guiados están constituidos por
cables que se encargan de conducir (o guiar) las señales desde un extremo al
otro.
CARACTERÍSTICAS:
Las principales características de los medios guiados
son:
El tipo de conductor utilizado
La velocidad máxima de transmisión de datos
Las distancias máximas que puede ofrecer entre
repetidores
Resistencia frente a interferencias electromagnéticas
La facilidad de instalación y la capacidad de soportar
diferentes tecnologías de nivel de enlace.
En los medios de transmisión guiados más utilizados en el
campo de las telecomunicaciones y la conexión de computadoras se pueden
encontrar los siguientes tipos de cables:
· Cable de par trenzado.
· Cable coaxial.
· Fibra óptica.
CABLE DE PAR TRENZADO
Consiste en un cable conformado por un conjunto de pares
de hilos de cobre, conductores asociados entre sí, con el propósito de
disminuir el ruido de la diafonía. Con un mayor número de cruces por unidad de
longitud se mejora el comportamiento ante el problema de diafonía. Existen dos
tipos básicos de pares trenzados:
· Apantallado, blindado o con blindaje.
· No apantallado, sin blindar o sin blindaje.
El cable coaxial
este conformado por un conductor central cubierto por una capa conductora
cilíndrica. Es usado con frecuencia en sistemas troncales o de largo alcance
que transmite señales múltiplex con un importante número de canales.
· Ventajas: el cable coaxial transmite datos a muy alta frecuencia y grandes distancias.
· Desventaja: necesita más amplificadores que en el cable de par trenzado para la transferencia de datos.
FIBRA ÓPTICA
La fibra óptica es un cable conformado por un núcleo de
vidrio cubierto por material refractivo y una protección exterior, esta fibra
transporta datos entre sus extremos por medio de pulsaciones de luz, es rápida
y segura para transmisión de datos con baja atenuación, permite un gran ancho
de banda y cubre largas distancias.
· Ventajas: la seguridad ya que es muy difícil interceptar este cable e intervenir la señal, la velocidad de hasta 1 Gigabit por segundo.
· Desventaja: es el costo por metro de este cable.
MEDIOS DE TRANSMISIÓN NO GUIADOS
Los medios de transmisión funcionan utilizando las ondas
electromagnéticas que se encuentran en el aire las cuales se transmiten y se
decepcionan por medio de antenas o sensores es un medio muy eficiente y fácil
de transmisión de datos, evitando el uso de medios físicos y el costo de su
implementación.
· Ondas de radio.
· Microondas.
· Luz infrarroja y láser.
ONDAS DE RADIO
Las ondas de radio permiten la transmisión de información
análoga como en radio y televisión, también es muy usan para transmitir datos
digitales, este medio admite la transmisión a largas distancias usando como
canal de transporte el aire llegando a muchos lugares.
· Ventajas: es que no se necesita cableado para Sus transmisión.
· Desventajas: la velocidad de transmisión y el ancho de banda son más limitados que los medios guiados.
MICROONDAS
Las microondas son ondas de radio pero con una mayor
frecuencia por lo tanto tienden a viajar en línea recta, por esto las antenas
de transmisión y recepción deben estar alineadas y sin obstáculos, este tipo de
transmisión de datos se usa generalmente para cubrir distancias globales por
medio de satélites geoestacionarios.
· El ancho de banda oscila entre 300 a 3.000 MHz
· Los canales de banda superior esta entre 3´5 GHz y 26 GHz.
· Es usado como enlace entre una empresa y un centro de conmutación del operador, o como un enlace entre redes LAN.
· Para la implementación de la comunicación de microondas terrestres se deben usar antenas parabólicas.
· Estas deben estar alineadas o tener visión directa entre ellas.
· Entre mayor sea la altura mayor el alcance.
LUZ INFRARROJA
Funcionan de forma similar que las microondas, las señale
infrarroja viaja en línea recta por lo tanto el transmisor y receptor deben
estar alineados y sin obstáculos, se usa principal mente en redes locales de
corta distancia debido a la dificultad que supone alinear los haces de luz.
- Ventajas:
brinda excelente seguridad pues las señales no abandonan el área donde se
instalan y no se pueden interceptar en el exterior
- Desventajas: la distancia retransmisión es limitada a cortas distancias.
ACTIVIDAD EN CLASE
1. Realizar en el entorno de Word, un mapa conceptual sobre los medios de transmisión de datos, deben guiarse sobre la siguiente imagen:
SEMANA DEL 21 AL 25 DE ABRIL DEL 2025
PROPOSITO: identificar
las principales clases y características de los tipos de redes informáticas
CLASIFICACIÓN
DE LAS REDES SEGÚN SU TAMAÑO Y EXTENSIÓN
REDES LAN (LOCAL AREA NETWORK)
Las
redes LAN son aquellas que se utilizan para conectar dispositivos dentro de un
área limitada, como una casa, una oficina o un edificio.
Estas
redes permiten compartir recursos, como archivos e impresoras y suelen ser
rápidas y seguras.
Existen
dos tipos principales de redes LAN: las cableadas, que utilizan cables
Ethernet y las inalámbricas, que usan tecnología WiFi.
VENTAJAS DE LAS REDES LAN
·
Velocidad de transmisión de datos alta
·
Seguridad de la información
·
Facilita la compartición de recursos
REDES WAN (WIDE AREA NETWORK)
Las
redes WAN son aquellas que conectan dispositivos a larga distancia, incluso a
nivel global.
Estas
redes se utilizan para conectar redes LAN entre sí y permiten la comunicación
entre dispositivos y sistemas en diferentes ubicaciones geográficas.
Las
redes WAN suelen utilizar tecnologías de comunicación como líneas telefónicas,
enlaces de microondas y conexiones por satélite.
VENTAJAS DE LAS REDES WAN
·
Conectividad global
·
Mayor alcance geográfico
·
Facilita la comunicación a larga
distancia
REDES MAN (METROPOLITAN AREA NETWORK)
Las
redes MAN son aquellas que cubren un área geográfica más amplia que las LAN
pero más pequeña que las WAN, como una ciudad o una región.
Estas
redes se utilizan para conectar redes LAN entre sí y ofrecer servicios de
comunicación a nivel local, como acceso a Internet y servicios de telefonía.
VENTAJAS DE LAS REDES MAN
·
Mayor alcance que las LAN
·
Conexión a redes locales de diferentes
áreas
·
Facilita la colaboración entre
organizaciones en una misma ciudad o región
REDES PAN (PERSONAL AREA NETWORK)
Las
redes PAN son aquellas que conectan dispositivos a corta distancia,
generalmente en un área cercana a una persona.
Estas
redes se utilizan para conectar dispositivos como teléfonos móviles, tablets,
ordenadores y otros dispositivos electrónicos personales.
Las
redes PAN suelen utilizar tecnologías inalámbricas como Bluetooth y WiFi
Direct.
VENTAJAS DE LAS REDES PAN
·
Conexión de dispositivos personales
·
Facilita la sincronización de datos
entre dispositivos
·
Permite la conexión rápida y fácil
entre dispositivos cercanos
REDES VPN (VIRTUAL PRIVATE NETWORK)
Las
redes VPN son redes privadas virtuales que permiten a los usuarios acceder a
recursos de una red local desde cualquier lugar a través de Internet.
Estas
redes se utilizan para garantizar la seguridad y privacidad de la información
transmitida, ya que los datos se cifran antes de ser enviados a través de la
red pública.
VENTAJAS DE LAS REDES VPN
·
Seguridad y privacidad en las
comunicaciones
·
Acceso remoto a recursos de la red
local
·
Conexión segura a redes empresariales
desde cualquier lugar.
REDES WLAN (WIRELESS LOCAL AREA NETWORK)
Las
redes WLAN son una variante de las redes LAN que funcionan sin cables,
utilizando ondas de radio para transmitir datos entre dispositivos.
Estas
redes son ideales para lugares donde no es posible o conveniente instalar
cables, como en edificios históricos o áreas de difícil acceso.
VENTAJAS DE LAS REDES WLAN
·
Flexibilidad en la instalación y
configuración
·
Menores costos asociados al cableado
·
Facilita la movilidad de los
dispositivos dentro del área de cobertura
ACTIVIDAD EN CLASE
1. Realizar en el entorno de Word una infografía donde se evidencie los tipos de redes informáticas desarrolladas en clase con definición e imagen, guiarse con la siguiente imagen:
SEMANA DEL 28 AL 30 DE ABRIL DEL 2025
PROPOSITO: identificar
las principales clases y características de los tipos de redes informáticas
CONTINUACION DE LA CLASIFICACIÓN DE LAS REDES SEGÚN SU TAMAÑO Y
EXTENSIÓN
REDES SAN (STORAGE AREA NETWORK)
Las
redes SAN son un tipo de red especializada en conectar sistemas de
almacenamiento y servidores para facilitar el acceso rápido y eficiente a los
datos.
Estas
redes se utilizan principalmente en entornos empresariales con grandes
volúmenes de información y aplicaciones que requieren un alto rendimiento en el
almacenamiento.
VENTAJAS DE LAS REDES SAN
·
Mayor velocidad y rendimiento en el
acceso a los datos
·
Facilita la gestión y recuperación de
información
·
Mejora la eficiencia en el uso de
recursos de almacenamiento
REDES CAN (CAMPUS AREA NETWORK)
Las
redes CAN son aquellas que conectan dispositivos y sistemas en un área
geográfica como un campus universitario o un complejo empresarial.
Estas
redes suelen ser una combinación de redes LAN y MAN, y permiten la comunicación
y compartición de recursos entre edificios y áreas dentro del campus.
VENTAJAS DE LAS REDES CAN
·
Conectividad entre edificios y áreas
dentro del campus
·
Facilita la compartición de recursos y
servicios en el campus
·
Permite la implementación de políticas
de seguridad y acceso uniformes
REDES P2P (PEER-TO-PEER)
Las
redes P2P son aquellas en las que los dispositivos se conectan directamente
entre sí sin la necesidad de un servidor central.
Estas
redes permiten la compartición de recursos y datos de manera descentralizada,
lo que las hace ideales para aplicaciones como el intercambio de archivos y la
transmisión de video en tiempo real.
VENTAJAS DE LAS REDES P2P
·
Menor dependencia de servidores
centralizados
·
Facilita la compartición de recursos y
datos de manera descentralizada
·
Mayor escalabilidad y resistencia a
fallos
CLASIFICACIÓN DE LAS REDES SEGÚN LA TECNOLOGÍA DE TRANSMISIÓN:
· REDES DE BROADCAST. Aquellas redes en las que la transmisión de datos se realiza por un sólo canal de comunicación, compartido entonces por todas las máquinas de la red. Cualquier paquete de datos enviado por cualquier máquina es recibido por todas las de la red.
· REDES POINT-TO-POINT. Aquellas en las que existen muchas conexiones entre parejas individuales de máquinas. Para poder transmitir los paquetes desde una máquina a otra a veces es necesario que éstos pasen por máquinas intermedias, siendo obligado en tales casos un trazado de rutas mediante dispositivos routers.
CLASIFICACIÓN DE LAS REDES SEGÚN EL TIPO DE TRANSFERENCIA DE DATOS QUE SOPORTAN:
· REDES DE TRANSMISIÓN SIMPLE. Son aquellas redes en las que los datos sólo pueden viajar en un sentido.
· REDES HALF-DUPLEX. Aquellas en las que los datos pueden viajar en ambos sentidos, pero sólo en uno de ellos en un momento dado. Es decir, sólo puede haber transferencia en un sentido a la vez.
· REDES FULL-DUPLEX. Aquellas en las que los datos pueden viajar en ambos sentidos a la vez.
ACTIVIDAD EN CLASE
1. Realizar en el entorno de Word una infografía donde se evidencie los tipos de redes informáticas desarrolladas en clase con definición e imagen, guiarse con la siguiente imagen:
SEMANA DEL 05 AL 09 DE MAYO DEL 2025
PROPÓSITO:
Conocer el concepto de cableado de red y que tipos existen.
¿QUÉ ES UN CABLEADO DE RED?
El cableado de red es la infraestructura que
se necesita para interconectar los equipos informáticos y que la información
fluya a través de la red. Los distintos tipos de cables se determinan según el
tipo de red y el tamaño de esta.
TIPOS DE CABLEADO DE RED
CABLE DE PAR TRENZADO SIN APANTALLAR (UTP)
Este tipo de cable es bastante utilizado. La
categoría del cable determina qué cantidad de datos transmitirá y, por lo
tanto, la calidad del cable será diferente. Existen distintas categorías del
cable UTP que dependen de la tirantez: cuanto mayor sea esta tirantez mayor
capacidad de transmisión de datos.
CABLE DE PAR TRENZADO APANTALLADO (FTP)
Este tipo de cable, a diferencia del UTP, no
es susceptible a las interferencias eléctricas, ya que dispone de un
apantallamiento lo que protege a nivel global (los 4 pares). Es un cable de
calidad intermedia entre UTP y STP. Su impedancia típica es de 120 Ohm y sus
propiedades de transmisión son más parecidas a las del UTP.
CABLE DE PAR TRENZADO APANTALLADO (STP)
Este tipo de cable, a diferencia del UTP, no
es susceptible a las interferencias eléctricas, ya que dispone de un
apantallamiento que protege cada par de manera individual. Cuando decimos que
un cable está apantallado es porque se encuentra recubierto por una capa
conductora común que evita el acoplamiento de ruidos e interferencias.
CABLE COAXIAL
El cable coaxial es característico porque
contiene un conductor de cobre en su interior. Este cobre está envuelto por una
capa aislante que lo separa de un apantallado metálico con forma de rejilla,
que garantiza la resistencia a las interferencias eléctricas.
·
Es
capaz de conectar distancias mayores que los cables de par trenzado y existen
dos clases de cable coaxial.
·
Cable
coaxial fino, cuyo mayor segmento posible es de 200 metros.
·
Cable
coaxial grueso, tiene una capa plástica adicional que protege al conductor de
cobre de la humedad y su mayor segmento posible es de 500 metros.
CABLE DE FIBRA ÓPTICA
Con un cable de fibra óptica se pueden
transmitir señales desde mayores distancias que con cables de par trenzado o
coaxiales. Se trata de un cable compuesto por un centro de cristal y que está
rodeado de varias capas de material protector. Es ideal para entornos donde hay
gran cantidad de interferencias eléctricas, porque el cable de fibra óptica
transmite luz en vez de señales eléctricas.
La instalación y modificación de este tipo de
cable es bastante dificultosa, pero tiene unas grandes ventajas, entre las que
destacamos:
·
Transmitir
una cantidad mucho mayor de información.
·
Muy
buena resistencia a la humedad y a la exposición solar.
· Las fibras Kevlar hacen que el cable sea más fuerte y dificultan su ruptura.
ACTIVIDAD
EN CLASE
1.
Realizar
la siguiente infografía en el entorno de Word sobre la Fibra óptica
SEMANA DEL 12 AL 16 DE MAYO DEL 2025
PROPÓSITO:
Conocer el concepto de TCP/IP y como funciona.
¿QUÉ ES TCP/IP Y CÓMO
FUNCIONA?
TCP/IP es un protocolo de enlace de datos que se usa en
Internet para que los ordenadores y otros dispositivos envíen y reciban datos.
TCP/IP son las siglas en inglés de Transmission Control Protocol/Internet
Protocol (protocolo de control de transmisión/protocolo de Internet).
Posibilita que los dispositivos conectados a Internet se comuniquen entre sí en
varias redes.
¿QUÉ HACE TCP/IP?
TCP/IP determina cómo los ordenadores transfieren datos
de un dispositivo a otro. Estos datos deben ser exactos para que el receptor
obtenga la misma información enviada por el emisor.
¿CÓMO FUNCIONA EL MODELO TCP/IP?
Cuando envía algo por Internet, ya sea un mensaje, una
foto o un archivo, el modelo TCP/IP divide esos datos en paquetes según un
procedimiento de cuatro capas. Los datos primero atraviesan estas capas en un
sentido, y luego lo hacen en sentido contrario cuando los datos se vuelven a
juntar en el destino.
El modelo TCP/IP funciona porque todo el proceso está
estandarizado. Sin la estandarización, la comunicación podría volverse
impredecible y ralentizar las operaciones, y un Internet rápido depende de la
eficiencia. Como estándar global, el modelo TCP/IP es una de las maneras más
eficientes de transferir datos por Internet.
OTROS
PROTOCOLOS DE INTERNET HABITUALES
El modelo TCP/IP abarca muchos protocolos de Internet que
definen cómo se tratan y se envían los datos. Los protocolos de Internet
habituales incluyen HTTP, FTP y SMTP, y los tres se usan a menudo en
combinación con el modelo TCP/IP.
· HTTP (protocolo de transferencia de
hipertexto) controla el funcionamiento de navegadores y páginas web.
· FTP
(protocolo de transferencia de archivos) define cómo se envían archivos en una
red.
· SMTP
(protocolo de transferencia simple de correo) se usa para enviar y recibir
correo electrónico.
ACTIVIDAD
EN CLASE
1. Investigar
¿Cuáles son las capas del modelo TCP/IP? (acceso a la red, Internet, transporte
y aplicación). Responder esta pregunta en Word, anexar imágenes, enviar al
correo del docente
2.
Quiz
en el entorno de quiziz
SEMANA DEL 02 AL 06 DE JUNIO DEL 2025
PROPÓSITO:
Conocer el origen, concepto de internet y tipos de conexión a internet que
existen.
FUNCIONALIDAD DE INTERNET
¿QUÉ ES INTERNET?
El término Internet se utiliza para hacer referencia a una red de computadoras interconectadas entre sí a nivel mundial con el objetivo de hacer común información de acceso público. Esta red utiliza un lenguaje en común para la comunicación entre los dispositivos
¿QUÉ CARACTERÍSTICAS TIENE INTERNET?
· Ofrece
información las 24 horas del día, y se puede acceder a ella siempre y cuando la
conexión sea posible.
·
Es de
carácter público.
· No
pertenece a ningún ente, es de orden universal y descentralizado, por lo que no
hay puntos de control a nivel jerárquico.
·
Es
colaborativo, es decir, toda persona puede compartir información en Internet.
· Es de
crecimiento ilimitado y colaborativo, permitiendo nuevas conexiones a la red de
forma compartida.
· Genera
rastro a partir de cada interacción que realizan los usuarios, de manera que se
puede ofrecer una experiencia personalizada adaptada a sus intereses y
preferencias. No obstante, es una red anónima que no exige que los usuarios se
identifiquen para su uso.
· Puede
consultarse desde cualquier dispositivo de forma inmediata, y los mensajes se
transmiten de forma instantánea.
· Sus usos pueden ir desde la búsqueda de información, pasando por la investigación, contacto social, comunicación inmediata, educación hasta llegar a operaciones financieras.
¿CUÁNDO SURGE EL INTERNET?
Internet surge en el año 1969 en Estados Unidos, cuando la Agencia de Proyectos de Investigación Avanzada ARPA, hoy llamada DARPA (Defense Advanced Research Projects Agency), buscó mejorar los sistemas de comunicación en remoto entre su red de computadoras.
No obstante, no es hasta que nace la Red de la Agencia para los Proyectos de Investigación Avanzada (Advanced Research Projects Agency Network) que es posible establecer una red de comunicaciones de alta velocidad con el objetivo de crear una red de computadoras que les permitiera a centros de investigación y defensa mantener contacto de forma remota sin que se viese interrumpido su funcionamiento en caso de que algunos nodos fueran atacados o destruidos.
Para el año 1983 la ARPANET empieza a utilizar protocolos TCP/IP para establecer comunicación entre computadoras. Posteriormente, a finales de los años ochenta se crea el servicio World Wide Web (WWW) que se vale de Internet como medio de transmisión para la consulta remota de archivos de hipertexto. Esta fue la primera propuesta de uso de computadoras y enlaces para crear una red.
SEMANA DEL 09 AL 13 DE JUNIO DEL 2025
PROPÓSITO: Conocer el origen, concepto de internet y tipos de conexión a internet que existen.
¿QUÉ TIPOS DE CONEXIÓN A INTERNET EXISTEN?
El acceso a Internet es posible gracias a múltiples
canales. Algunos de ellos son:
1. Fibra Óptica (Cable): se implementan señales luminosas y no
eléctricas para codificar la información, permitiendo la transmisión de datos
entre nodos.
2. Líneas Telefónicas: pueden ser convencionales (es decir, que
transmiten analógicamente la señal) o digitales (funcionan a través de un
adaptador de red).
3. Redes Inalámbricas: sustituyen a los cables por señales
infrarrojas u ondas de radio para la transmisión de la información. Un método
común es el LMDS (Local Multipoint Distribution System), que se vale de ondas
de radio de alta frecuencia.
4. Satelital:
sistema que se combina con la conexión telefónica para reducir la congestión de
las redes terrestres.
5. Móvil: se
trata de la conexión a través de smartphones, ofreciendo un acceso a Internet
rápido.
6. Hotspots De Wi-Fi: se trata de sitios que ofrecen acceso a
Internet por medio de una red local inalámbrica (WLAN) a través de un router
que se conecta a un proveedor de servicio de Internet. Se utiliza tecnología
Wi-Fi para facilitar la conexión de equipos y lograr el intercambio de datos de
forma inalámbrica a través de ondas de radio.
7. ADSL (Línea Digital Asimétrica Suscriptora O Asymmetric Digital
Subscriber Line): este tipo de conexión permite la transmisión
digital de datos a alta velocidad a través de una línea telefónica común.
8. PLC (Conexión Por Red Eléctrica O Power Line Communications): conexión que se vale de líneas eléctricas para transmitir datos a alta velocidad, a través de instalaciones eléctricas como puntos de acceso. De esta forma, se establecen redes internas para compartir datos entre diferentes dispositivos.
ACTIVIDAD
EN CLASE
1.
Realizar
en el entorno de Word una línea del tiempo sobre el origen y evolución del
internet
SSEMANA DEL 16 AL 20 DE JUNIO DEL 2025
PROPÓSITO:
Conocer los principales tipos de tipologías de redes.
TIPOLOGIAS DE RED
TOPOLOGIA EN ESTRELLA
Es el tipo de configuración más común. La red
está organizada de modo que los nodos estén conectados a un dispositivo central
(un hub), que actúa como servidor. El hub gestiona la transmisión de datos a
través de la red. Es decir, cualquier dato enviado a través de la red viaja a
través del dispositivo central antes de terminar en su destino
VENTAJAS:
·
Gestión
conveniente desde una ubicación central
·
Si un
nodo falla, la red aún funciona
·
Los
dispositivos se pueden agregar sin interrumpir la red
·
Más
fácil de identificar y aislar los problemas de rendimiento
DESVENTAJAS:
·
Si el
dispositivo central falla, toda su red dejará de funcionar.
·
El
rendimiento y el ancho de banda están limitados por el nodo central
·
Puede
ser costoso de operar
TOPOLOGÍA EN BUS
También
llamada topología de red troncal, bus o línea, guía los dispositivos a lo largo
de un solo cable que se extiende desde un extremo de la red hasta el otro. Los
datos fluirán a lo largo del cable a medida que viaja a su destino.
VENTAJAS:
·
Económico
para redes más pequeñas
·
Diseño
simple; todos los dispositivos conectados a través de un cable
·
Se
pueden agregar más nodos alargando la línea
DESVENTAJAS:
·
La
red es vulnerable a fallas de cables.
·
Cada
nodo agregado disminuye la velocidad de transmisión
· Los datos solo se pueden enviar en una dirección a la vez.
TOPOLOGÍA
EN ANILLO
Los nodos se configuran en un patrón circular. Los datos
viajan a través de cada dispositivo a medida que viajan a través del anillo. En
una red grande, es posible que se necesiten repetidores para evitar la pérdida
de paquetes durante la transmisión. Las topologías de anillo se pueden
configurar como anillo único (half-dúplex) o anillo doble (full-dúplex) para
permitir que el tráfico fluya en ambas direcciones simultáneamente.
VENTAJAS:
·
Costo beneficio
·
Barato de instalar
·
Problemas de rendimiento fáciles de
identificar
DESVENTAJAS:
·
Si un nudo cae, puede caer varios nudos con
él.
· Todos los dispositivos comparten ancho de
banda, lo que puede limitar el rendimiento de trasferencias.
· Agregar o eliminar nodos significa tiempo de inactividad para toda la red
TOPOLOGÍA EN ÁRBOL
Un nodo central conecta los hub secundarios.
Estos hubs tienen una relación de padres-hijos con los dispositivos. O eixo
central é como o tronco da árvore.El eje central es como el tronco del árbol.
Donde las ramas se conectan son los concentradores secundarios o los nodos de
control y luego los dispositivos conectados se conectan a los branches.
VENTAJAS:
·
Extremadamente flexible y escalable
· Facilidad para identificar errores, ya que
cada branch de la red puede diagnosticarse individualmente.
DESVENTAJAS:
·
Si falla un hub central, los nodos se
desconectarán (aunque las ramas pueden seguir funcionando de forma
independiente)
·
La estructura puede ser difícil de gestionar
de forma eficaz
·
Utiliza mucho más cableado que otros métodos
TOPOLOGÍA
DE MALLA (MESH)
Los nodos están interconectados. Los modos full-mesh conectan todos los dispositivos en la red
directamente. En una topología de malla parcial, la mayoría de los dispositivos
se conectan directamente. Esto proporciona múltiples rutas para la entrega de
datos. Los datos se envían a la distancia más corta disponible para la
transmisión.
VENTAJAS:
·
confiable y estable
·
Ningún fallo de un solo nodo desconecta la
red
DESVENTAJAS:
·
Grado complejo de interconectividad entre
nodos.
·
Mano de obra intensiva para instalar
· Utiliza mucho cableado para conectar todos los dispositivos.
TOPOLOGÍA HÍBRIDA
Utiliza varias estructuras de topología. Esto es más común en organizaciones grandes donde cada departamento puede tener un tipo de topología, como estrella o línea, con el hub del departamento conectando a un hub central.
VENTAJAS:
·
Flexibilidad
· Puede personalizarse según las necesidades del cliente.
DESVENTAJAS:
·
La complejidad aumenta
·
Se requiere experiencia en múltiples
topologías
· Puede ser más difícil determinar los problemas de rendimiento.
ACTIVIDAD
EN CLASE
1. Realizar en el entorno de Canva una infografía sobre las tipologías de redes informáticas:
ACTIVIDAD EN CLASE
Realizar el siguiente ejercicio en el entorno de Excel siguiendo las indicaciones a continuación
1. Copie los datos de la planilla (NO COPIE LAS LLAMADAS QUE APARECEN DEBAJO DE Las 3 ÚLTIMAS COLUMNAS)
2. Aplique Negrita en los datos que correspondan (Inicio/Fuente)
3. Para aplicar color a las celdas, vaya a Inicio/Fuente/Color de relleno
4. Para aplicar bordes a la planilla, vaya a Inicio/Fuente/Bordes/Todos los bordes
5. Para colocar los valores en $, vaya a Inicio/Número/Formato de número/Moneda. Si aparece en euros, vaya Inicio/Número/Formato de número/Más formatos de número, y en la categoría Moneda, despliegue el cuadro de Símbolo y elija $, QUITAR COMAS A LOS NUMEROS (120,00 = 12000)
6. Resuelva las columnas COSTO TOTAL X SEMANA, COSTO TOTAL X BUS y COSTO TOTAL X AVIÓN de acuerdo con las consignas de las llamadas.
7. Anexar 2 agencias más, que incluyan diferentes valores
8. Anexar una columna con el nombre de costo total x barco (89000)
9. Cambiar el color de la letra de cada agencia para diferenciarlas una de otra.

























.jpg)






































































































.jpg)



























































































.jpg)




















No hay comentarios:
Publicar un comentario